Nuestra integración de Flutter monitorea el rendimiento de tu aplicación web Flutter, ayudándote a diagnosticar problemas en tu aplicación y optimizar tu código. Nuestra integración de Flutter utiliza nuestro agente y le brinda un dashboard prediseñado con las métricas más importantes de su aplicación Flutter (como errores, fallas de la aplicación, lanzamiento de la aplicación, instalación de la aplicación, errores HTTP y fallas de red).

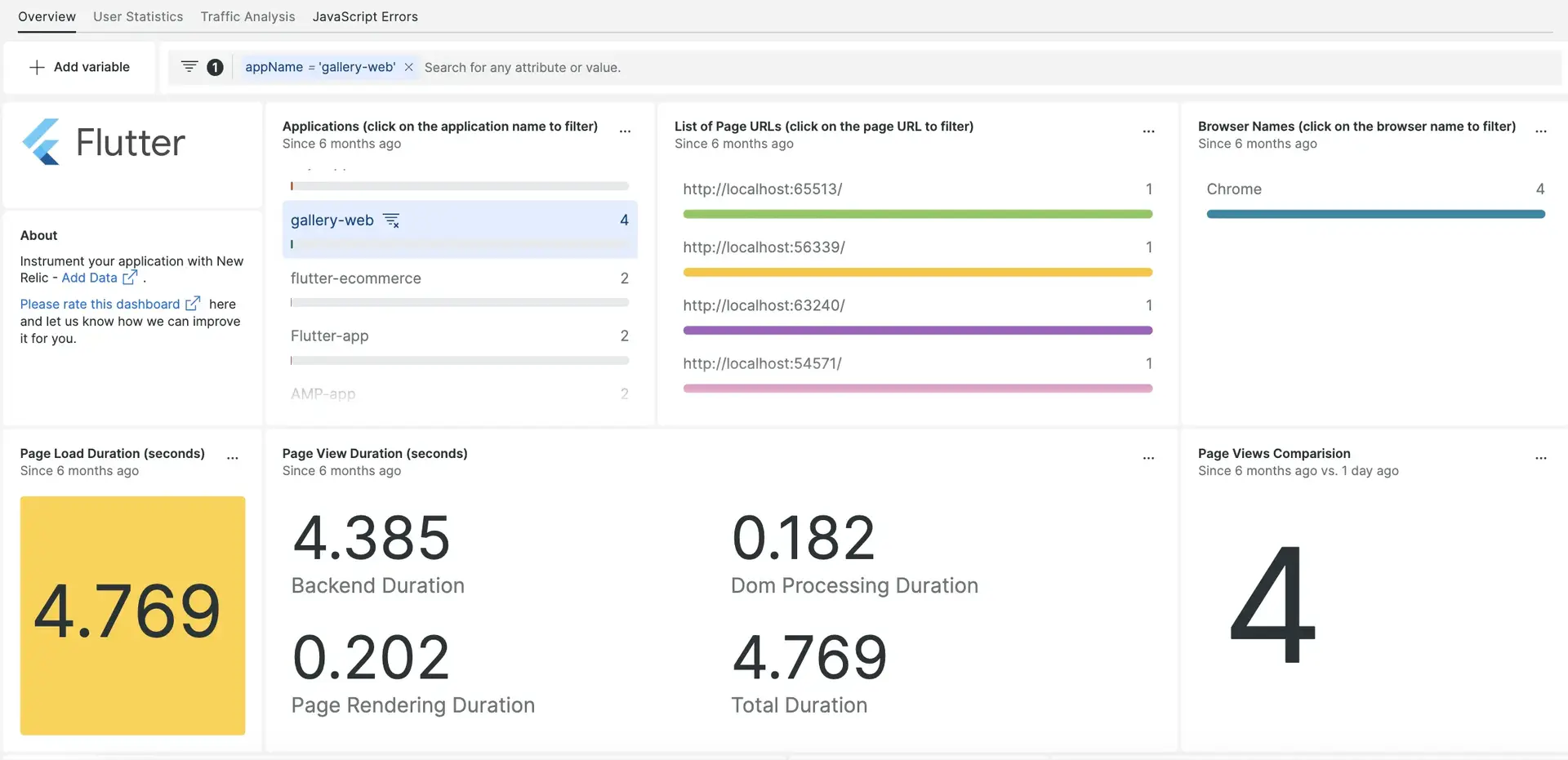
Después de configurar nuestra integración de Flutter, te brindamos un dashboard métrico para tu aplicación web Flutter.
Instalar
Paso 1 (opcional): instalar el agente de infraestructura
Instalar el agente de infraestructura es opcional, pero al hacerlo obtendrá métricas importantes sobre el host donde se ejecuta su aplicación.
Para hacer esto, siga los pasos de instalación del agente de infraestructura para el host que contiene su aplicación Flutter.
Paso 2: Instalar el agente del navegador
Nuestra integración de Flutter depende de nuestro agente del navegador para funcionar. Para instalar nuestro agente del navegador:
Desde one.newrelic.com, vaya a la página
Haga clic en
Browser and mobile
y luego haga clic en
Browser monitoring
.
Seleccione la opción
Select copy/paste JavaScript code
(para obtener más información sobre este código, consulte nuestros documentos de instalación del navegador).
Complete el resto de los pasos y haga clic
Enable.
Vaya al directorio
www/rootde su aplicación web Flutter.Abra el archivo
index.html.Pegue el fragmento de código de nuestro browser justo antes de que termine la etiqueta principal (
</head>).Reinicie su aplicación.
Espere cinco minutos y luego proceda a buscar sus datos en New Relic.
Encuentra tus datos
Para obtener tu dashboard de Flutter:
Desde one.newrelic.com, vaya a la página
Haga clic en
Dashboards
.
En la barra de búsqueda, escriba
flutter web.Debería aparecer el dashboard de Flutter. Haga clic en él para instalarlo.
Su dashboard de Flutter se considera un panel personalizado y se puede encontrar en la UI Dashboards. Para obtener documentos sobre el uso y edición del panel, consulte nuestros documentos dashboard .
Esta integración reporta datos en forma de nuestro evento de monitoreo del navegador. Si instaló el agente de infraestructura, también recibirá datos de infraestructura.
Aquí hay un ejemplo de consulta NRQL que verifica el tiempo promedio de carga de la ventana para los distintos navegadores utilizados por el usuario en las computadoras de escritorio:
SELECT average(windowLoad) FROM PageViewTiming WHERE (deviceType = 'Desktop') FACET `userAgentName` SINCE 604800 seconds AGO TIMESERIES¿Que sigue?
Para obtener más información sobre cómo consultar sus datos y crear un panel personalizado, consulte estos documentos: