MEAN, MERN y MEVN stack son kits de desarrollo de stack completos de código abierto. Cada kit utiliza una única base de código para desarrollar una aplicación web. New Relic ha consolidado las tres pilas en un solo inicio rápido. Nuestra integración MExN utiliza el agente , el agente Node.js y la integración de MongoDB para brindarle un dashboard prediseñado con sus métricas más importantes (como tiempo de respuesta, utilización de CPU, tráfico y frecuencias de inicio de sesión).

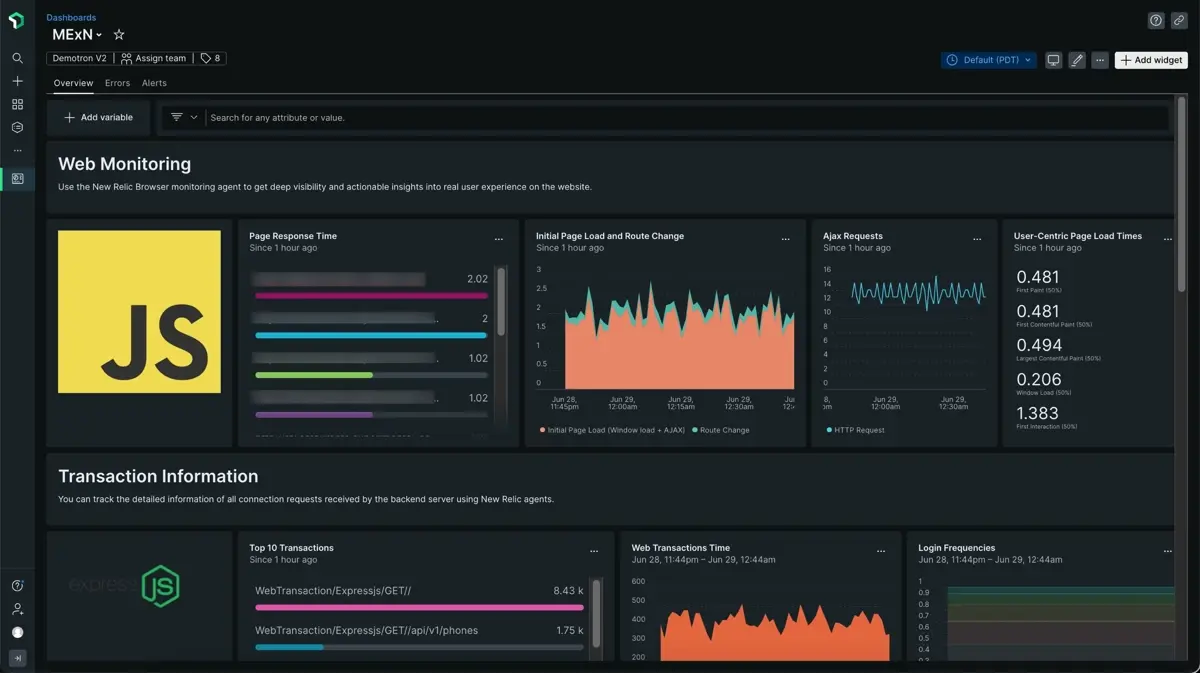
Después de configurar nuestra integración MExN, le brindamos un dashboard para su aplicación web MExN.
Instalar
Opcional: instalar el agente de infraestructura
Instalar el agente de infraestructura es opcional, pero al hacerlo obtendrá métricas importantes sobre el host donde se ejecuta su aplicación.
Para hacer esto, siga los pasos de instalación del agente de infraestructura.
Instalar MongoDB inicio rápido
Consulte los requisitos de nuestro agente MongoDB en nuestra documentación antes de instalar el agente.
Haga clic en
Install now
para iniciar la instalación del agente MongoDB.
Instalar el agente Node.js
Consulte nuestros requisitos del agente Node.js en nuestra documentación.
Haga clic en
Install now
para iniciar la instalación del agente Node.js.
Instalar el agente del navegador
Desde one.newrelic.com, vaya a la página
Haga clic en
Browser and mobile
y luego haga clic en
Browser monitoring
.
Seleccione la opción
Select copy/paste JavaScript code
(para obtener más información sobre este código, consulte nuestros documentos de instalación del navegador).
Complete el resto de los pasos y haga clic
Enable.
Vaya al archivo
index.htmlde su aplicación React o aplicación Angular o aplicación Vue.Pegue la etiqueta del fragmento de código de nuestro justo antes de que finalice la etiqueta del cuerpo (browser script
</body>).Reinicie su aplicación.
En un par de minutos, tu aplicación se enviará métrica a one.newrelic.com.
Encuentra tus datos
Para obtener su dashboard MExN:
Desde one.newrelic.com, vaya a la página
+Add data
.
Haga clic en
Dashboards
.
En la barra de búsqueda, escriba
MExN.Debería aparecer el dashboard de MExN. Haga clic en él para instalarlo.
Su dashboard MExN se considera un panel personalizado y se puede encontrar en la UI Dashboards. Para obtener documentos sobre el uso y edición del panel, consulte nuestros documentos dashboard .
Para obtener información sobre los datos reportados, consulte los documentos de cada una de las herramientas que instaló:
Aquí hay una consulta NRQL que verifica el tiempo promedio de carga de la ventana para los distintos navegadores utilizados por el usuario en las computadoras de escritorio:
SELECT average(windowLoad) FROM PageViewTiming WHERE (deviceType = 'Desktop') FACET `userAgentName` SINCE 604800 seconds AGO TIMESERIES¿Que sigue?
Para obtener más información sobre cómo consultar sus datos y crear un panel personalizado, consulte estos documentos: