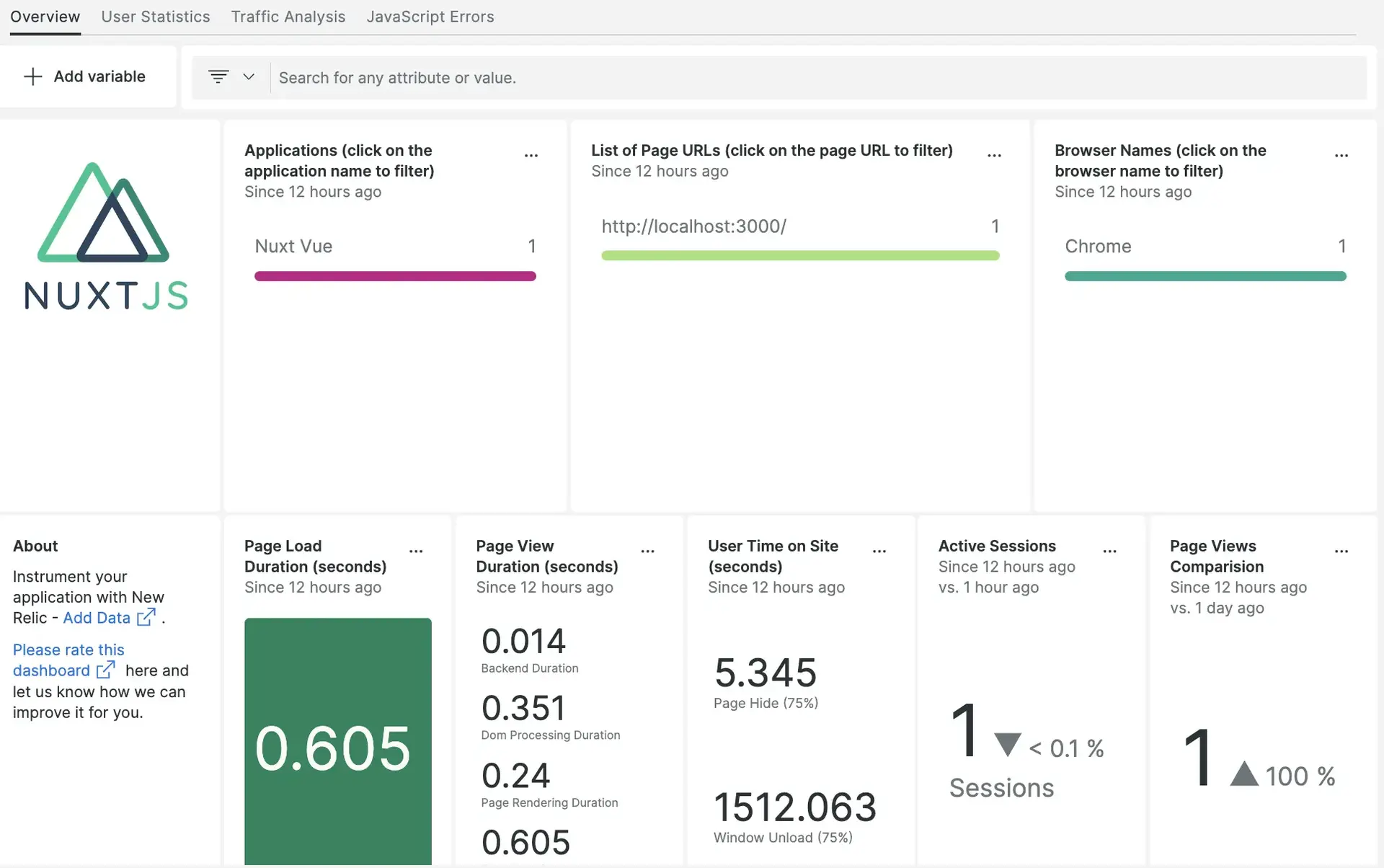
Con nuestro dashboard de Nuxt.js, puede realizar un seguimiento fácil de la tasa de errores de su aplicación, el promedio de carga inicial de la página, los cambios de ruta, el rendimiento y las visitas a la página con errores de JavaScript. Creado con nuestro agente de infraestructura y nuestro Vue , el dashboard de Nuxt.js le permite ver información crítica en su totalidad.

1. Instalar el agente de infraestructura
Antes de poder ingresar sus datos en New Relic, primero debe instalar el agente de infraestructura (si lo tiene instalado, puede omitir este paso). Esto permite a New Relic recopilar datos para que la tasa de errores de la aplicación, el rendimiento y las vistas de páginas con errores de JavaScript puedan aparecer en el panel. Este paso es opcional, pero le recomendamos encarecidamente que instale el agente de infraestructura para ver todos los datos de su host y monitoreo del navegador.
Hay dos formas de instalar el agente de infraestructura:
- Siga la instalación guiada para instrumentar nuestro sistema con el agente de infraestructura.
- Instale el agente de infraestructura mediante la línea de comando.
2. Instalar Vue monitoreo de navegador
Después de instalar el agente de infraestructura, el siguiente paso es instalar el monitor del browser . De one.newrelic.com:
Hacer clic
Add data
Hacer clic
Browser & mobile
Haga clic en
Vue
Desde allí, siga las instrucciones para generar el fragmento de código JavaScript utilizado en el paso 3. Si bien el agente de monitoreo de navegador y la integración de Vue brindan esencialmente el mismo servicio, la integración de Vue es específica de JavaScript (que es el framework de Nuxt.js). Si desea monitor otros servicios no específicos de JavaScript, debe utilizar el agente de monitoreo de navegador.
3. Configurar la integración
Para agregar el fragmento de JavaScript en la aplicación Nuxt.js:
Cree un archivo JavaScript en la carpeta
staticde su aplicación nuxt.js:
bash$touch <FILENAME>.jsCree una función en el archivo JavaScript recién creado y agregue el script generado dentro de la función:
function FUNCTION_NAME() {// GENERATED SCRIPT IS PASTED HERE BY REMOVING OPENING AND CLOSING <script> TAGS>}FUNCTION_NAME();Copie el fragmento de código a continuación y péguelo en
HEADER tagdel archivonuxt.config.jsy actualice el nombre de la función y el nombre del archivo:__dangerouslyDisableSanitizers: ["script"],script: [{hid: "<FUNCTION_NAME>",src: "/<FILENAME>.js",defer: true,type: "text/javascript",charset: "utf-8",},],Reinicie su aplicación.
4. monitor su aplicación en one.newrelic.com
Ahora debería poder ver su aplicación en one.newrelic.com seleccionando Browser en la barra de navegación. Elige tu aplicación para ver todas las métricas que se capturan en la plataforma one.newrelic.com . También puede ver los datos con NRQL utilizando la siguiente consulta:
SELECT firstPaint FROM PageView¿Que sigue?
Para obtener más información sobre cómo crear una consulta NRQL y generar un panel, consulte estos documentos:
Introducción al generador de consultas para crear consultas básicas y avanzadas.
Introducción al panel para personalizar tu dashboard y realizar diferentes acciones.
Administre su dashboard para ajustar el modo de visualización de su
o para agregar más contenido a sus paneles.