Nuestro agente New Relic React Native monitorea su aplicación móvil React Native y proporciona información detallada y valiosa sobre el rendimiento, los errores y la experiencia del usuario de su aplicación. Escrito en JavaScript, el agente React Native incluye todas las características de monitoreo de móviles New Relic que ofrecemos para aplicaciones móviles nativas. Una vez que instale y configure el agente React Native, podrá:
- Capture JavaScript errors Identifique y solucione problemas rápidamente.
- Track network requests: Vea cómo interactúa su aplicación con el backend.
- Use distributed tracing: Profundice en las excepciones manejadas y encuentre la causa raíz.
- Create custom events and metrics: Comprenda cómo interactúa su usuario con su aplicación.

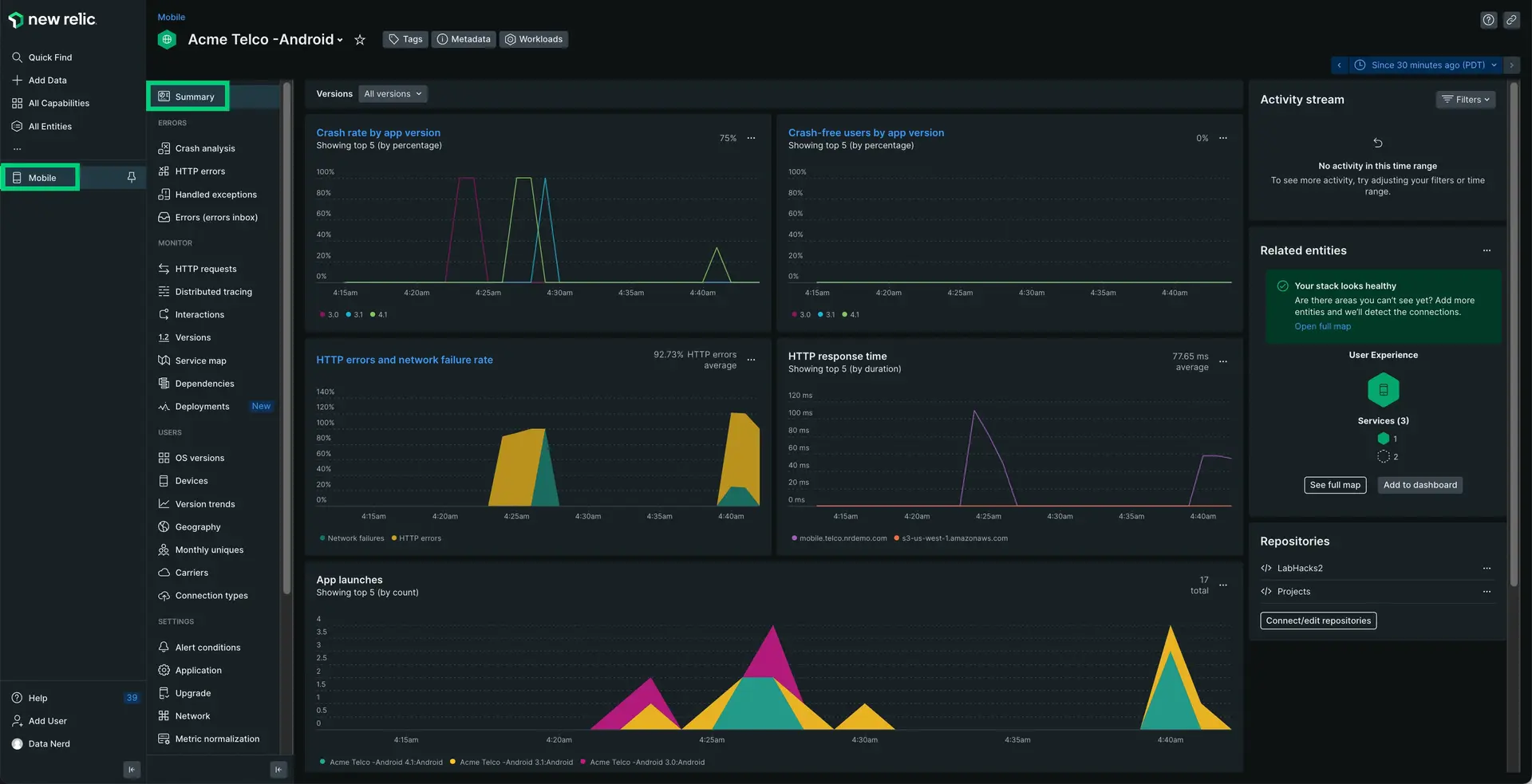
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: El agente React Native envía datos a New Relic, donde puedes analizar datos de fallas, tráfico de red y otra información en tu aplicación híbrida.
El agente le permite a su equipo comprender el estado de su aplicación híbrida independientemente de la plataforma. Capacitamos a su equipo para que tome decisiones de desarrollo más informadas al brindarle información valiosa sobre errores de Javascript, rastreo distribuido, instrumentación de red y más.
Compatibilidad y requisitos
Antes de instalar el agente React Native, asegúrese de que su aplicación cumpla con estos requisitos:
Los niveles de soporte nativo se basan en los requisitos de React Native.
(Recomendado) Instalación guiada
Para instalar el agente React Native, siga nuestra instalación guiada, ubicada directamente en la UI.
Instalación manual
Si necesita instalar el agente manualmente, siga estos pasos:
Agregue el agente React Native
Ejecute lo siguiente:
$npm i newrelic-react-native-agentConfigura tu aplicación
Abra su index.js y agregue el siguiente código para lanzar New Relic:
import NewRelic from "newrelic-react-native-agent";import { name, version } from "./package.json";import { Platform } from "react-native";
let appToken;if (Platform.OS === "ios") { appToken = "IOS-APP-TOKEN";} else { appToken = "ANDROID-APP-TOKEN";}
const agentConfiguration = { // Android Specific // Optional:Enable or disable collection of event data. analyticsEventEnabled: true,
// Optional:Enable or disable crash reporting. crashReportingEnabled: true,
// Optional:Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. // This will disable default and custom interactions. interactionTracingEnabled: true,
// Optional:Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkRequestEnabled: true,
// Optional:Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkErrorRequestEnabled: true, // Optional:Enable or disable capture of HTTP response bodies for HTTP error traces, and MobileRequestError events. httpRequestBodyCaptureEnabled: true, // Optional:Enable or disable agent logging. loggingEnabled: true, // Optional:Specifies the log level. Omit this field for the default log level. // Options include: ERROR (least verbose), WARNING, INFO, VERBOSE, AUDIT (most verbose). logLevel: NewRelic.LogLevel.INFO, // iOS Specific // Optional:Enable/Disable automatic instrumentation of WebViews webViewInstrumentation: true, // Optional:Set a specific collector address for sending data. Omit this field for default address. collectorAddress: "", // Optional:Set a specific crash collector address for sending crashes. Omit this field for default address. crashCollectorAddress: "", // Optional:Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true,
// iOS Specific // Optional: Enable or disable Background Reporting. backgroundReportingEnabled: false,
// iOS Specific // Optional: Enable or disable to use our new, more stable event system for iOS agent. newEventSystemEnabled: false,};
NewRelic.startAgent(appToken, agentConfiguration);NewRelic.setJSAppVersion(version);AppRegistry.registerComponent(name, () => App);Copie/pegue token de su aplicación
En el código anterior, pegue token de su aplicación en appToken = "" en el código anterior. Si implementa su aplicación híbrida en la plataforma iOS y Android, deberá agregar dos tokens separados: uno para iOS y otro para Android. Si usa el mismo token de aplicación, no podrá comparar el rendimiento de la aplicación entre plataformas.
Para copiar/pegar token de su aplicación:
Vaya a one.newrelic.com > All capabilities > Mobile > (select your mobile app) > Settings.
Copie el token de la aplicación.
En el código anterior, reemplace
<IOS-APP-TOKEN>y/o<ANDROID-APP-TOKEN>con el token de su aplicación. Si está implementando tanto en Android como en iOS, repita este proceso para obtener el segundo token de la aplicación.
(Solo aplicaciones nativas de Android) Instalar el agente de Android
Agregue los siguientes cambios para aplicar el complemento Gradle:
Si su proyecto emplea el complemento DSL, realice los siguientes cambios:
En android/app/build.gradle:
plugins {id "com.android.application"id "kotlin-android"id "com.newrelic.agent.android" version "7.5.1" //<-- include this}O, si su proyecto es más antiguo, puede usar el ID del complemento legacy
newrelicagregando este fragmento:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Aplique
NewRelic pluginen la parte superior del archivoandroid/app/build.gradle:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
(solo aplicaciones nativas de iOS) Instalar el agente de iOS
Para asegurarse de que el agente React Native sea compatible con todos los marcos de iOS, instale el agente New Relic iOS:
$npx pod-installConfigurar el enlace automático y la reconstrucción
La biblioteca React Native New Relic debe estar vinculada a su proyecto y su aplicación debe reconstruirse. Si usa React Native 0.60+, automáticamente tendrá acceso al enlace automático, sin necesidad de realizar más pasos de instalación manual.
Para Android:
$npx react-native run-androidPara iOS:
$cd ios/$pod install --repo-update$cd ..$npx react-native run-iosPara asegurarse de que la aplicación React Native funcione correctamente, puede ejecutar los siguientes comandos y los errores fatales de JS aparecerán como un bloqueo en la UI de New Relic.
Para Android:
$npx react-native run-android --variant=releasePara iOS:
$npx react-native run-ios --configuration Release(Opcional) Integrar con Expo
Después de instalar el agente React Native, la integración con Expo es automática con un flujo de trabajo básico , pero requiere algunos pasos adicionales para un flujo de trabajo administrado personalizado a través del complemento de configuración.
Para configurar un flujo de trabajo administrado personalizado, después de instalar nuestro paquete, agregue el complemento de configuración a la matriz de complementos de su app.json o app.config.js.
{ "name": "my app", "plugins": ["newrelic-react-native-agent"]}Para el flujo de trabajo administrado, use el comando expo prebuild --clean como se describe en la guía Agregar código nativo personalizado para reconstruir su aplicación con los cambios del complemento. Si este comando no se está ejecutando, obtendrá errores al iniciar el agente New Relic. Para el usuario de Expo Go, el agente requerirá el uso de código nativo. Dado que Expo Go no admite el envío de código nativo personalizado por aire, puede seguir la documentación de Expo sobre cómo usar código nativo personalizado en Expo Go.
(Opcional) Configurar enrutamiento y navegación instrumentados
Para instrumentar el enrutamiento y la navegación para sus aplicaciones React Native:
Personalizar la instrumentación del agente.
¿Necesitas personalizar tu instrumentación del agente? Nuestros métodos públicos de API de SDK móvil le permiten recopilar datos personalizados, configurar ajustes predeterminados y más.
Las siguientes personalizaciones están disponibles para el agente React Native.
Si quieres... | Utilice este método |
|---|---|
Registre la ruta de navegación para rastrear la actividad de la aplicación que puede ser útil para resolver problemas. | |
Seguimiento de un método como una interacción. | |
Registro métrico personalizado. | |
Registre errores personalizados. | |
Grabar atributo personalizado y evento. | Hay varias formas de reportar atributo personalizado y evento:
|
Realice un seguimiento de las solicitudes y fallas de la red personalizada. | |
Apague el agente. | |
Activa/desactiva la configuración predeterminada de monitoreo de móviles. | |
Ejecute un informe de fallo de prueba. |
Solucionar errores de JavaScript
Log de consola de JavaScript
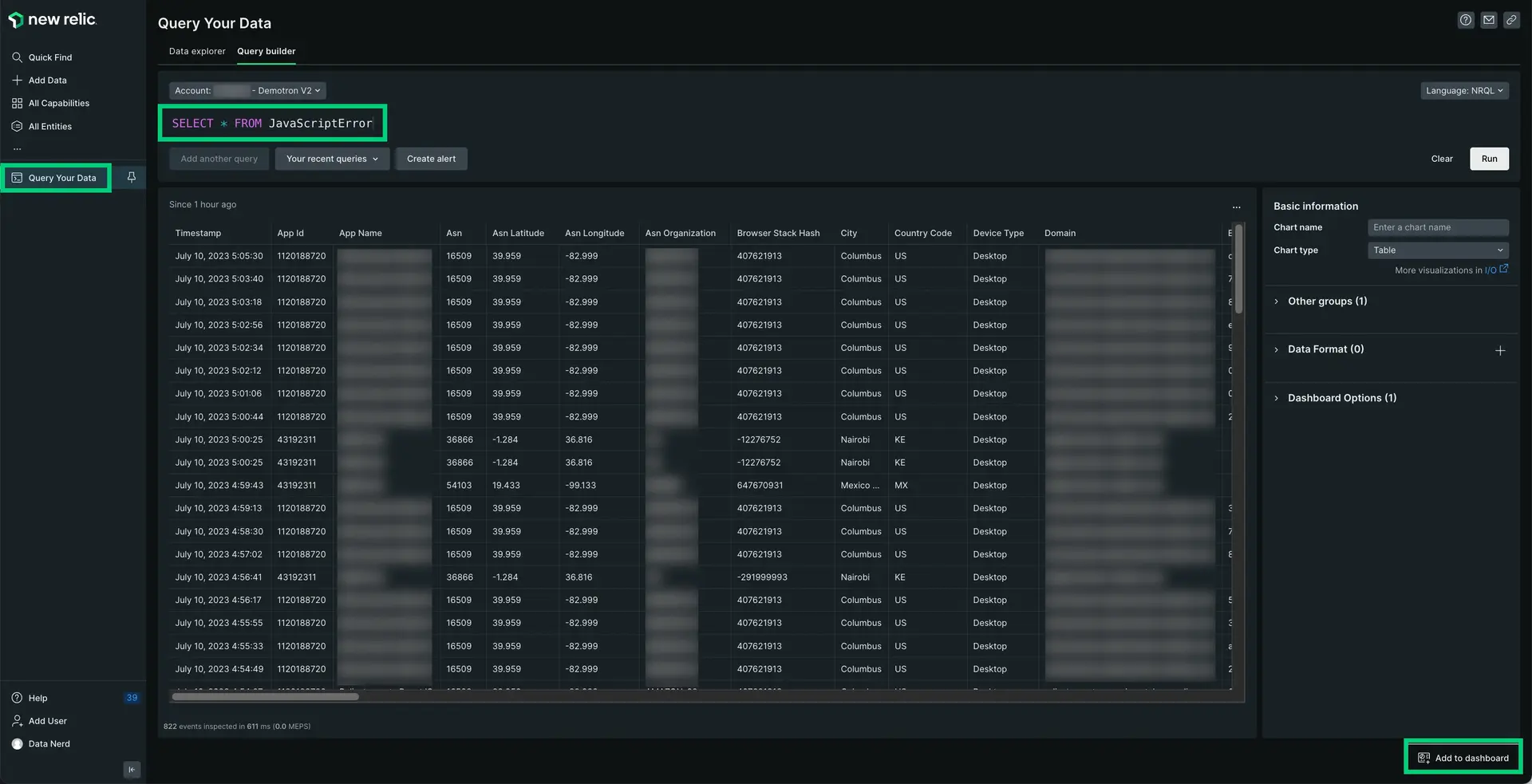
Para ver el log de la consola de JavaScript en New Relic, vaya a one.newrelic.com > Query your data y agregue esta consulta para encontrar esos logs de la consola de JavaScript:
SELECT * FROM consoleEvents SINCE 24 HOURS AGO