El monitoreo sintético registra automáticamente cada verificación simple y del script del monitor del browser, lo que le permite ver el tiempo de carga y el tamaño de respuesta para cada ejecución, así como el orden exacto en el que se cargó cada recurso.
Utilice la página Results y la página de detalles del monitor seleccionado para:
- Seleccione un recurso para ver el tiempo de carga, los encabezados de respuesta y solicitud, y otros detalles.
- Utilice estos detalles para encontrar problemas y diagnosticar problemas de rendimiento.
- Ejecute nuevas comprobaciones para verificar una única ubicación o resultado defectuoso cuando sea necesario.
Sugerencia
Para obtener información sobre los monitores de ping, consulte Ver resultados monitor de ping.
Ver resultados
Para acceder a una lista completa de resultados de monitoreo simples y programados desde la páginaResults :
- Vaya a one.newrelic.com > Synthetic monitoring > (seleccione un monitor) > Results.
- Para encontrar el tipo de resultado que busca, ordene la lista y filtre por ubicación. Por ejemplo, para localizar un tiempo de respuesta inusualmente rápido en Irlanda, ordene por Duration (asc) y deshabilite todas las ubicaciones excepto Ireland, EU.
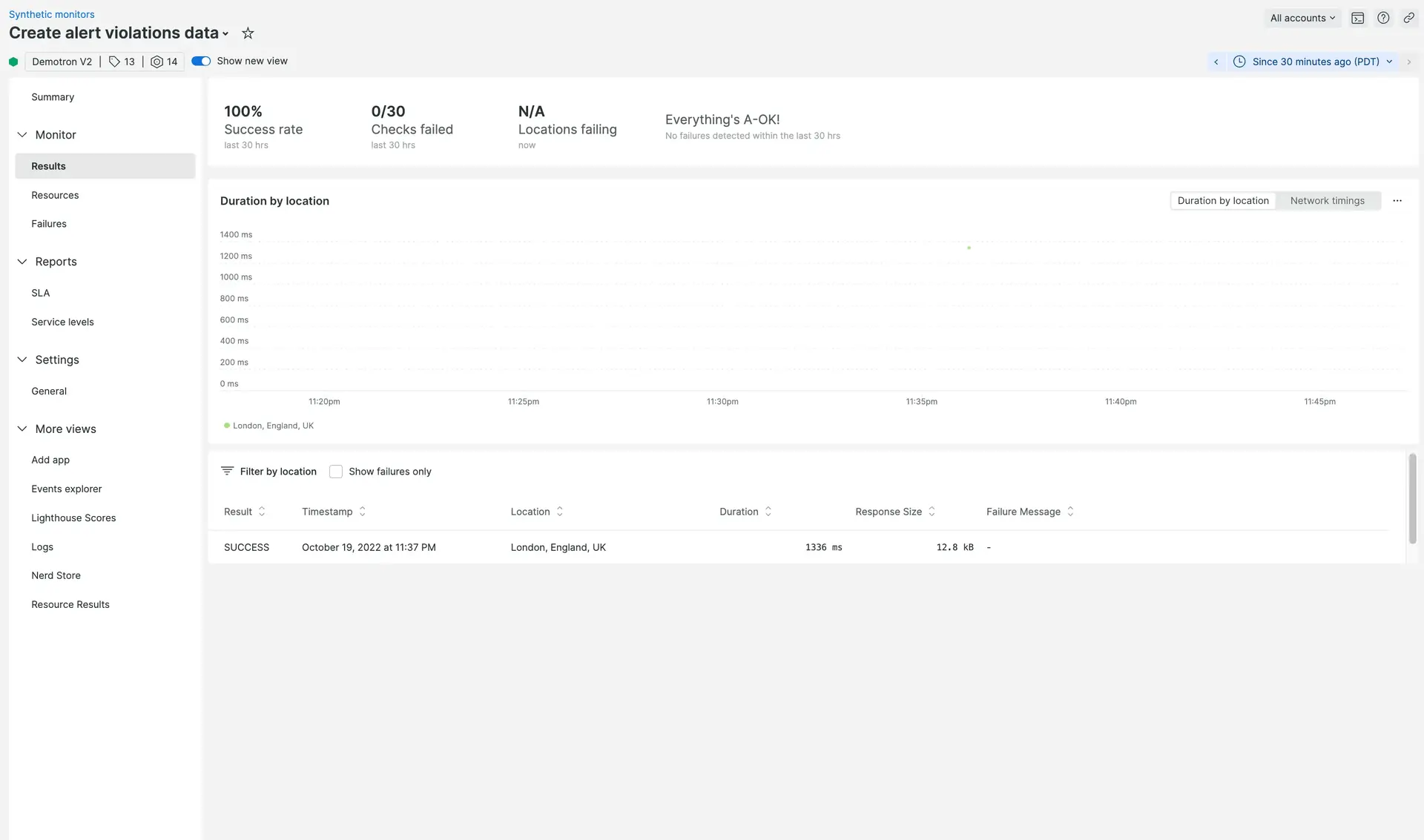
- Para comprender el rendimiento de su sitio web en un momento específico, incluidos los detalles del tiempo de carga y el tamaño de la respuesta, utilice la vista detallada de la página Results .

one.newrelic.com > Synthetic monitoring > (seleccione un monitor) > Results > (seleccione un resultado: vea los detalles de cada verificación del monitor, incluido el tiempo de carga y el tamaño total de la carga.
También puede acceder a resultados interesantes para su monitor simple y con secuencias de comandos directamente desde las páginas Overview y Failures .
Si quieres... | Hacer esto... |
|---|---|
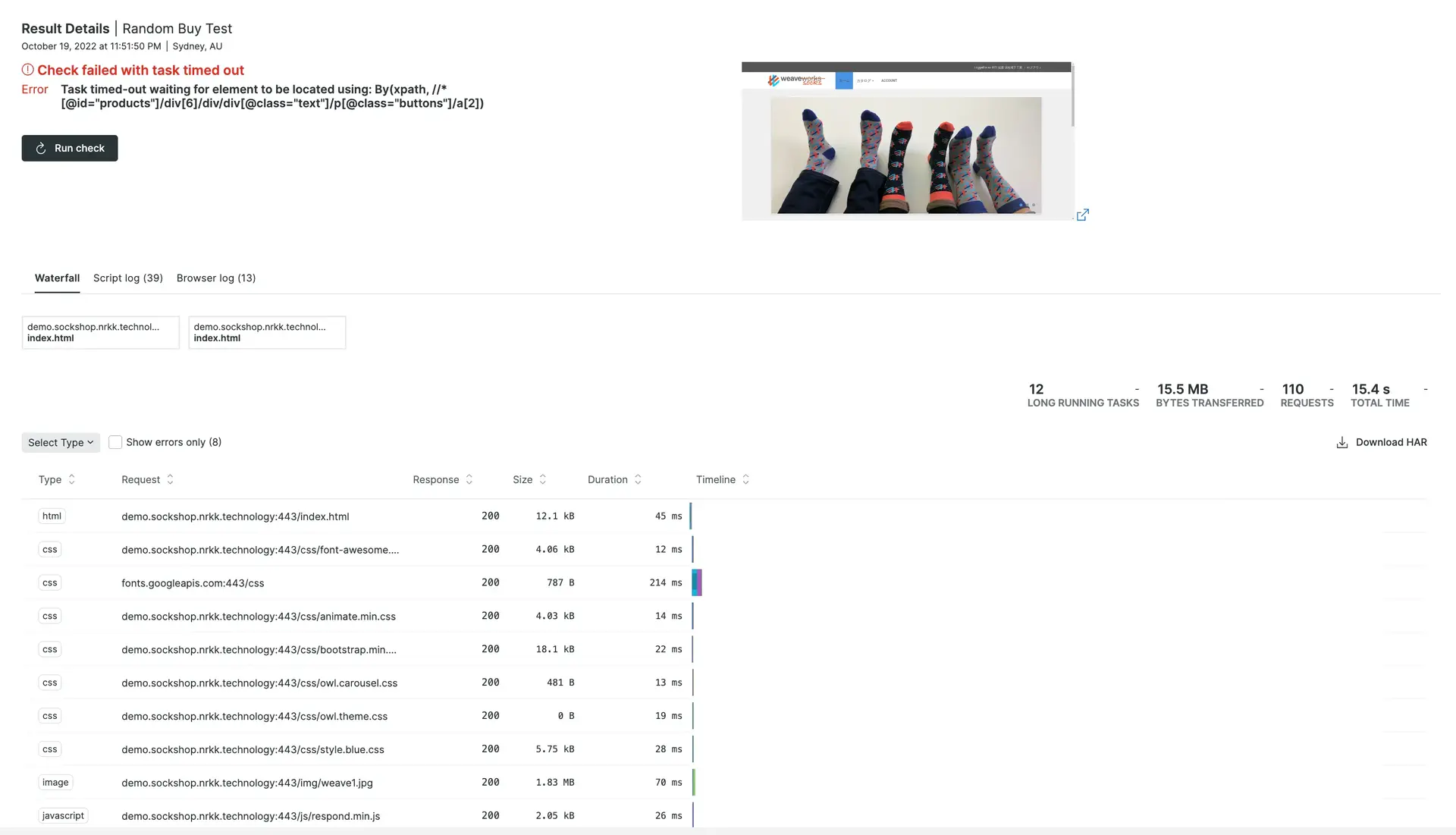
Obtener detalles sobre los recursos de la página | Utilice la vista de línea de tiempo. (Para el monitor de prueba de API, puede haber solo un recurso de página). Desde la vista de línea de tiempo, puede:
|
Verificar una única ubicación o resultado fallido | Seleccione el monitor y luego haga clic en Run check. |
Ver registro script
Las pruebas browser y con API script logs secuencias de comandos suelen generar , lo que proporciona información valiosa sobre cómo se ejecuta la .script Estos registros incluyen el contenido del script seleccionado junto con cualquier mensaje de registro personalizado que agregó.
Aquí se explica cómo ver script logs:
- Navegue hasta Synthetic Monitoring > Results.
- Seleccione un resultado de prueba específico.
- Haga clic en la pestaña Script Log .
Sugerencia
Script logs solo están disponibles para pruebas que fallaron o donde el usuario optó por incluir un registro personalizado.
Si desea registrar manualmente los hitos del script, puede incluir funciones de registro en su script.
Ver captura de pantalla del monitor
Browser simple y un monitor de browser con script pueden tomar captura de pantalla. De forma predeterminada, tanto browser simple como el monitor de browser con script toman la captura de pantalla solo si falla una verificación. Sin embargo, el script del monitor del browser puede tomar una captura de pantalla en cada verificación si llama manualmente a tomar captura de pantalla en su script.
Sugerencia
Tenga en cuenta que el script del monitor del browser solo guarda la última captura de pantalla tomada.

one.newrelic.com > Synthetic monitoring > (seleccione un monitor) > Results > (seleccione un resultado).
Detalles de tiempo
Para algunos tipos de monitor, la duración general de la verificación del monitor será mayor que la duración de las solicitudes de páginas individuales. Esto se debe a que algunos comportamientos browser no se miden individualmente, pero aun así cuentan para el tiempo total de verificación.
Ejemplos de comportamientos no medidos incluyen:
- Interacción JavaScript
- Captación previa y priorización de recursos
- Resolución previa de DNS
- Preconexión TCP
- Representación previa de la página