Diagnosticar y resolver problemas de rendimiento ayuda a su organización a atraer nuevos usuarios y, al mismo tiempo, retener a los existentes. Según una investigación de Google, el 29% de los usuarios de dispositivos móviles evitarán utilizar un sitio o una aplicación si es demasiado lento o demasiado difícil para encontrar información. De ese 29% de usuarios, el 70% lo abandona debido a la latencia del sitio. Si bien los principales web de Métricas capturan cómo se comportan los activos en su página desde la perspectiva del usuario, son una parte de la resolución del bajo rendimiento de la aplicación.
Objetivos
Este tutorial le guiará en el uso de New Relic para corregir la latencia del sitio. Completarás estas tareas:
- Comprenda los diferentes tipos de latencia y cómo los experimentan sus clientes.
- Tome medidas preventivas antes de una alta latencia.
- Utilice New Relic para diagnosticar las causas de la latencia.
Diagnosticar problemas de latencia
La latencia mide la rapidez con la que un usuario recibe una respuesta cuando realiza una solicitud. La latencia se manifiesta a través de diferentes comportamientos de la página, por lo que comprender los matices entre estos comportamientos puede ayudarle a diagnosticar la causa y mejorar su sitio de manera más eficiente.
Estas son las causas más comunes de alta latencia:
Una vez que comprenda las causas de la latencia, puede utilizar las páginas Summary y AJAX en para iniciar el análisis de la causa raíz. En general, hacemos las siguientes recomendaciones para optimizar su sitio:
- Emplee una red de distribución de contenidos (CDN). Las CDN pueden ajustar desde dónde se sirve el contenido o distribuirlo entre diferentes servidores.
- Optimice el contenido de la mitad superior de la página.
- Evalúe su servicio de alojamiento web.
- Minimiza el tiempo de ejecución de JavaScript.
- Utilice un complemento de almacenamiento en caché.
Diagnosticar alta latencia
Echemos un vistazo a un servicio que tiene problemas de latencia.

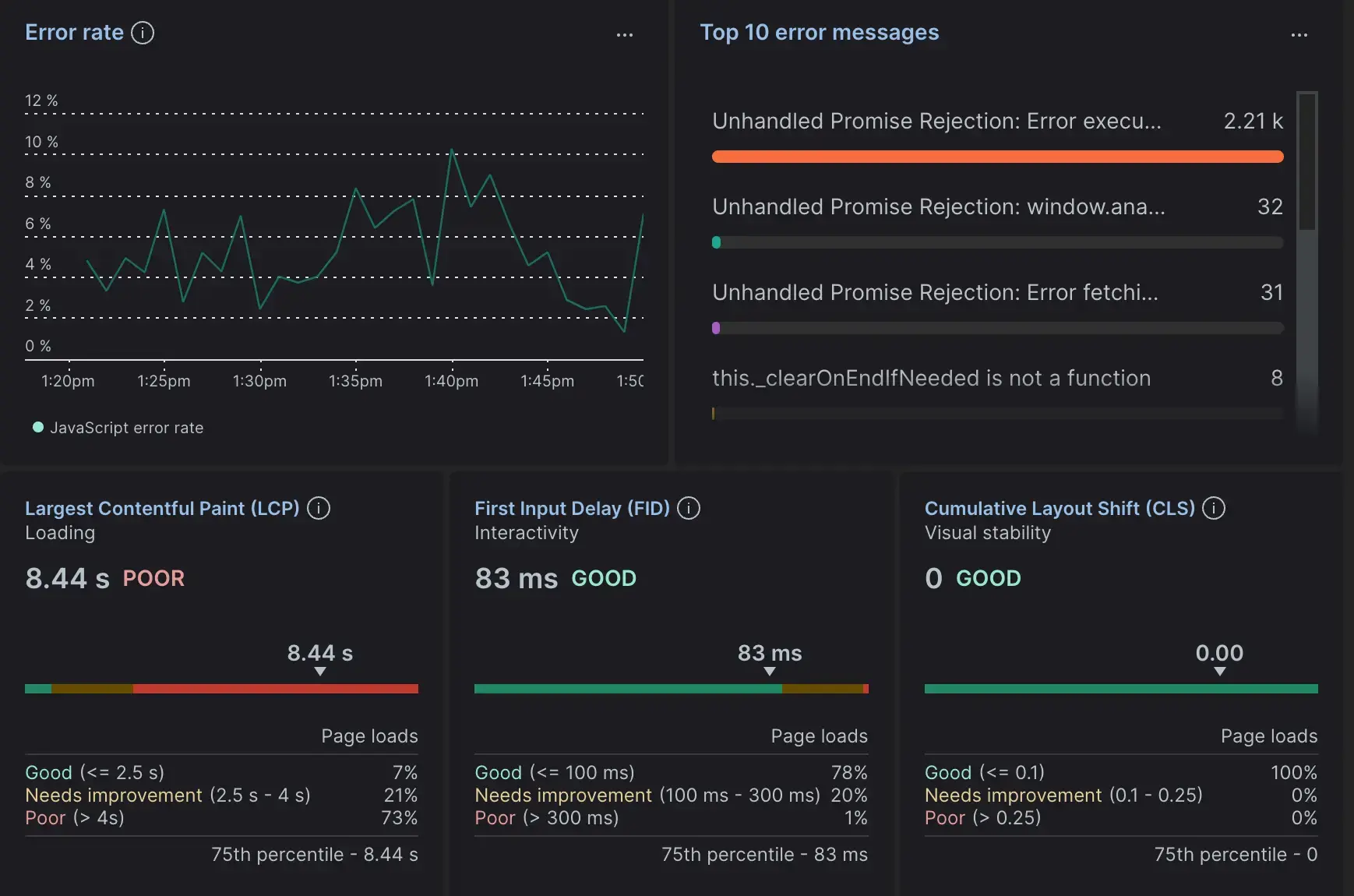
Desde la página Summary browser , observa un servicio que muestra un Largest Contentful Paint de 8,44 segundos. Dado que todo lo demás está dentro del parámetro aceptable, puede limitar la causa de su latencia a una carga lenta de la página.
- Seleccione la página Session trace para ver una cronología del evento de carga e interacción. Esta vista analiza de forma granular la actividad de una sesión individual, incluido el tiempo de carga de la página, la interacción del usuario, las solicitudes AJAX y los errores durante una sesión.
- Haga clic en el enlace Largest Contentful Paint para ir a la página Web vitals . Esto le brinda una descripción general más generalizada de los errores según las URL de las páginas, el tipo de dispositivo, el tipo browser y más.
Analizar un problema de latencia desde diferentes puntos de vista le brinda más precisión a la hora de planificar una resolución. Una vez que haya decidido el mejor curso de acción, podrá hacer que su sitio vuelva a los niveles que mantengan contentos a sus clientes.