Notification message templates enable you to customize your notification event data before it's sent to your third-party destination. The templates map your custom values to the values used by your third-party destination.
This gives you full control over what data will be sent and where, as well as being able to fully engage with the services you use.
Message template variables
A message template is what you use to convert New Relic event data to data that's consumable by your third-party service. Variables are specific attributes that are mapped to data fields in your third-party service.
Message templates are written in a simple templating language called Handlebars. Variables in the message templates are written as expressions inside double curly braces {{ }}.

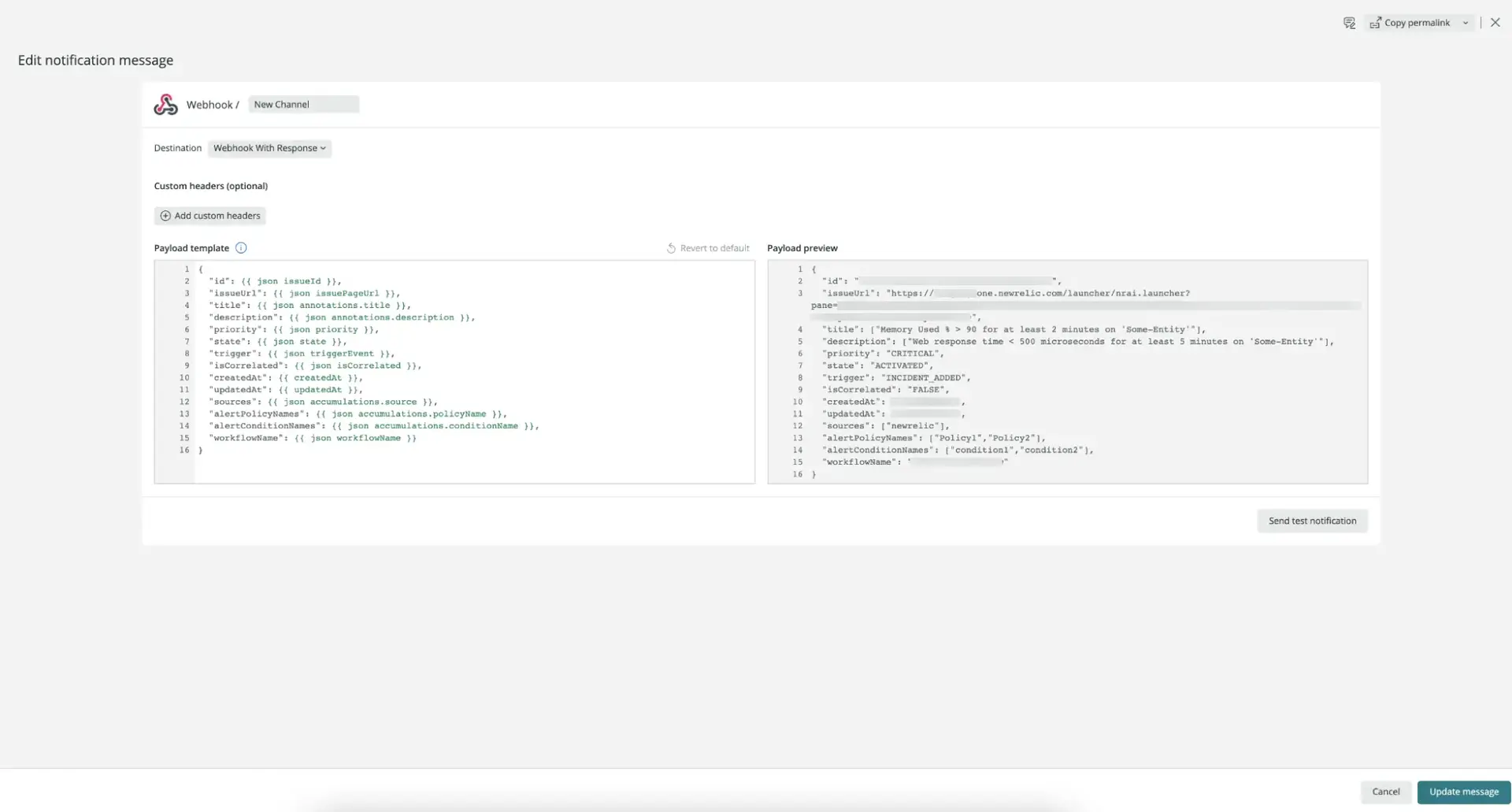
Use the notification message template to map your New Relic notifications to the fields in your external services.
The variables menu
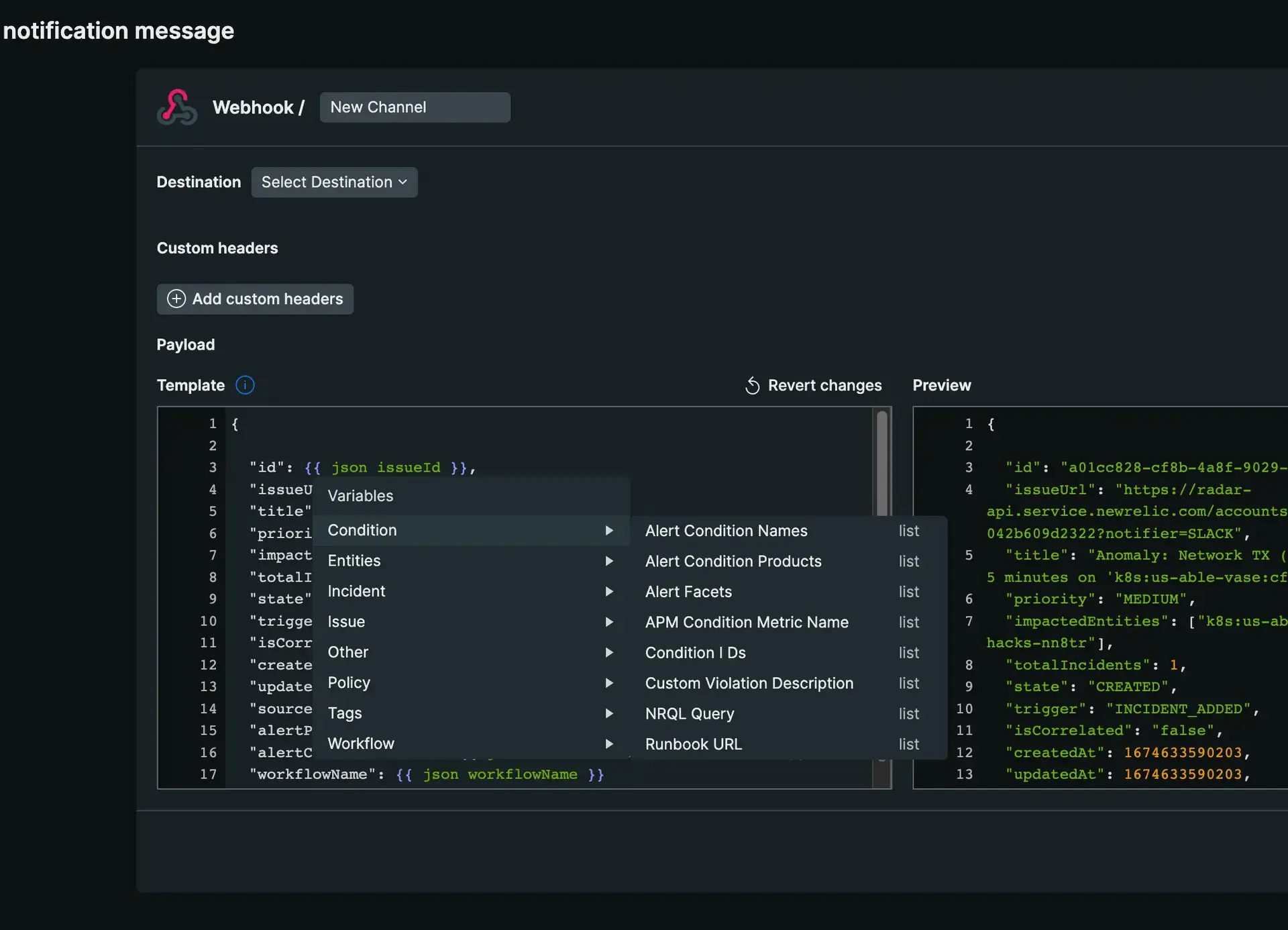
The New Relic variable names are listed in the message template variables menu. The variables are grouped into subcategories.
In the variables menu, type {{ to select from a list of variables. As you type, variable names appear via autocomplete. The variable type is written on the right-hand side. If the workflow has enrichments, they'll appear at the top of the list after typing {{.

The variables menu shows the options you have when mapping New Relic notification fields onto the fields in your external service.
중요
Issue specific variables, such as accumulations.tag.foo won't appear unless there's already been an issue containing this metadata. To create a message template which includes them before an issue has occured, use the #if statement described below.
Use the Handlebars syntax
When an event generates a notification, the message template uses the Handlebar variables to map the notification data to the fields used by your third-party service.
The Handlebars language provides many features in addition to basic variable replacement, including evaluating nested input objects and functions, such as iterations (loops), conditional statements, and more. In Handlebars, these functions are called helpers. Click here for an explanation of the variables used for Workflows.
Helper functions
Our message templates support the Handlebars built-in helpers.
In addition, we've added other helpers that might be useful to you.
Our helper functions can also be nested. Here is an example:
yes1 yes2 no Usage examples
The examples are based on a variable called data:
"data": { "tags":["infra, team-a"], "id":123456789, "name": "Alice",}The data value has an equivalent, dot-notated format:
"data.tags": ["infra, team-a"]"data.id": 123456789"data.name": "Alice"Validate data
If id equals 123456789, then the output is valid. If not, the output is not valid.
If name equals Alice, then the output is valid.
Return JSON
Get the tags and object’s properties in a JSON form:
This would return the following JSON:
["infra", "team-a"]Get values from an array
Get the first tag from the tags array:
This would return the first value from the array:
"infra"Iterate through an array
Iterate a variable of type array and aggregate the values into a string:
, The result contains the tags, seperated by commas (the trailing comma is omitted):
infra, teamSimilarly, iterate the data variable, aggregate the object’s values, and output a JSON element:
This would return a JSON such as:
{ "tags": ["infra, team-a"], "name": "Alice", "id": "123456789"}Iterate the data variable, then aggregate the object’s entries to a string:
: , This would return a string such as:
tags: infra,team-a, name: Alice, id: 123456789Handle missing attributes
In some cases, such as for tags that weren't present in previous issues, an attribute may be missing from the variables menu, or not exist whatsoever.
We can use the #if statement to set a fallback, such as:
"N/A"This would return the string "N/A".
주의
If a missing attribute also has a nested value, rendering will fail, so we will not save the webhook payload. For example, the case:
"N/A"will need to be changed to:
"N/A""N/A"