Marks and measures are standard browser APIs that help you observe and report on the performance of your webpages. These generic, native events allow you to measure the duration of any task or process in your application. With New Relic browser monitoring, you can now automatically track marks and measures and store them as BrowserPerformance events—giving you deeper visibility into your site's real-world performance.
Why use marks and measures monitoring?
Automatic tracking of marks and measures with New Relic provides actionable insights into the performance of your web applications. By capturing these events, you can:
- Pinpoint slow or problematic areas in your code.
- Measure the impact of new features or deployments.
- Compare performance across different user journeys.
- Build custom dashboards and alerts based on real user data.
Prerequisites
- A Pro or Pro + SPA browser agent, version 1.272.0 or higher.
중요
Automatic marks and measures detection is not available for the Lite browser agent.
Enable automatic collection
Enhance your application's observability and debugging capabilities by following these simple setup instructions.
Go to one.newrelic.com > All Capabilities > Browser.
Select your browser app.
In the left-hand menu, click Application settings.
Ensure the Pro or Pro + SPA browser agent is selected.
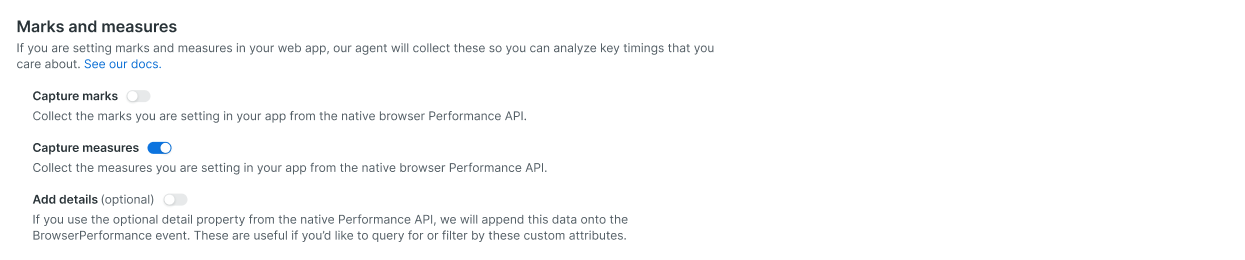
To automatically collect marks, turn on Capture marks. To automatically collect measures, turn on Capture measures. To collect details from observed marks or measures as custom attributes, turn on Add details.

Disable marks and measures collection
To disable marks and/or measures for an existing browser app:
Go to one.newrelic.com > All Capabilities > Browser.
Select your browser app.
In the left-hand menu, click Application settings.
To disable marks, turn off Capture marks. To disable measures, turn off Capture measures.
Data consumption
BrowserPerformance events follow the same consumption pricing as your other browser bytes. The amount of bytes produced depends on the count and attributes of the data.
Once enabled, the agent will automatically capture marks and measures as they occur in your application.
Find your data in New Relic
Marks and measures data are stored as BrowserPerformance events in New Relic, denoted as either mark or measure under the entryType field. See the data dictionary for more information on the fields available for use with BrowserPerformance events. For a quick and useful dashboard, see this quickstart, otherwise you can query and visualize this data to gain insights into your application's performance.
Find the slowest measures by average duration
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET entryName LIMIT 10 ORDER BY average(entryDuration) DESCCount the number of marks and measures per page
FROM BrowserPerformance SELECT count(*) WHERE entryType IN ('mark', 'measure') FACET pageUrlSee average measure duration by browser
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET userAgentNameTrack measure durations by country
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET countryCodeFind all unique measure names recorded in the last 24 hours
FROM BrowserPerformance SELECT uniqueCount(entryName) WHERE entryType = 'measure' SINCE 24 hours agoCompare measure durations for desktop vs. mobile
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET deviceTypeList all measures for a specific session
FROM BrowserPerformance SELECT * WHERE entryType = 'measure' AND session = 'abcdefghijklmnop'Use these queries or create your own to build custom dashboards, set up alerts, and monitor the real-world performance of your web applications with precision.
팁
Need help or want to learn more about using marks and measures in New Relic? Visit our documentation or reach out to support.newrelic.com.