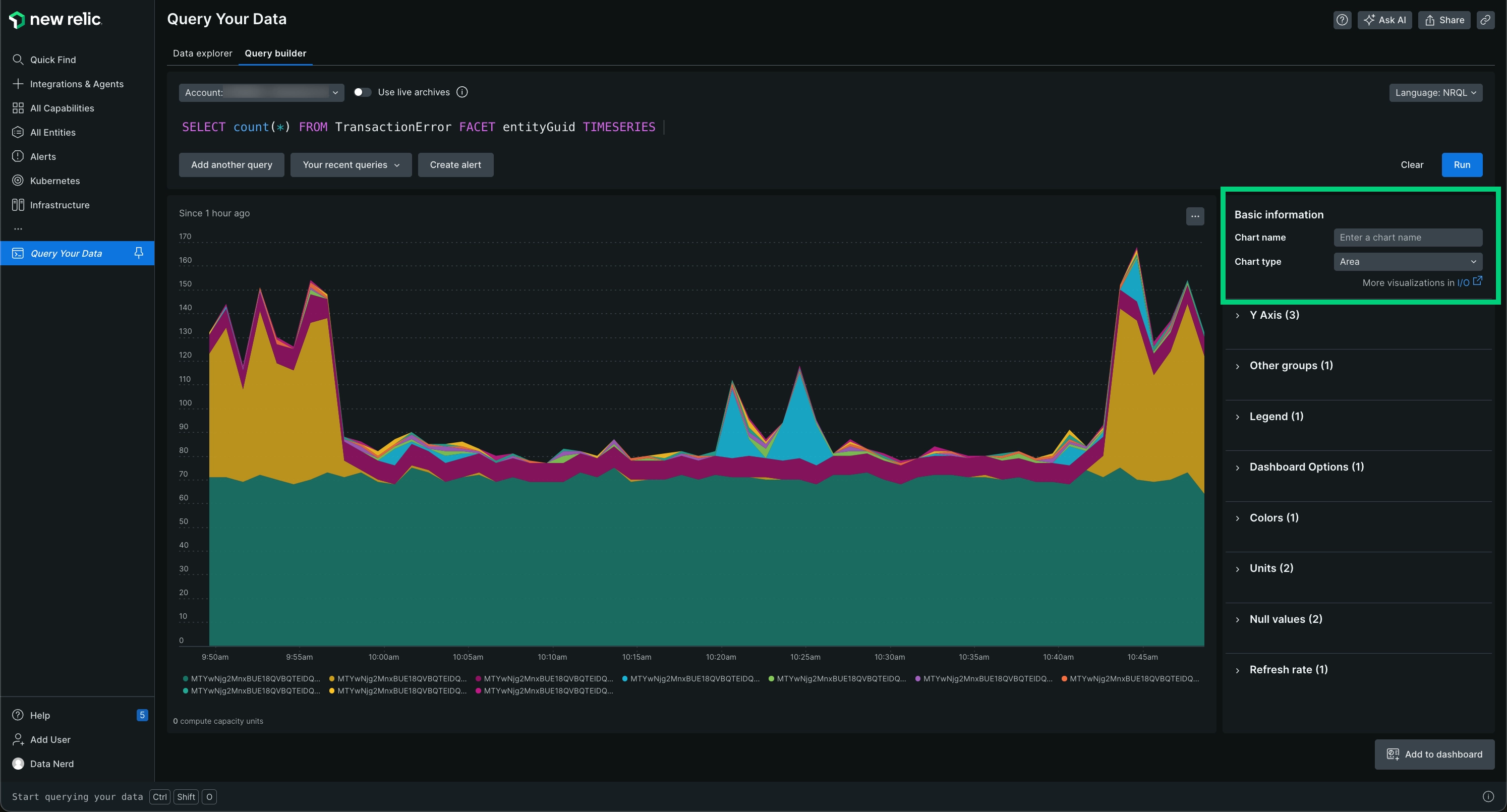
When building a query using the query builder, there are a variety of types of visualizations for presenting your data in the optimal format.
This table contains all chart types. Whether a chart type is available for your query will be dependent on:
- The type of query (some query results don't match some chart types)
- The query mode (basic or advanced)
Area chart
An area chart shows a time series for a single attribute.

The area chart type shows a time series for a single attribute.
To enable an area chart, add a FACET to your query.
You can use facet to add up to five attributes, separated by commas. Use the TIMESERIES function when you use a FACET in an NRQL query.
Use an area chart when you want to | View the measurement of a single attribute over a period of time that you specify. |
Avoid an area chart when you want to | View a chart that contains more than a single attribute. The line chart type is a good option; you can view multiple attributes over a time range that you specify. The bar chart type gives you a comparison view between the attributes; it uses a total of each attribute for the time range you choose. |
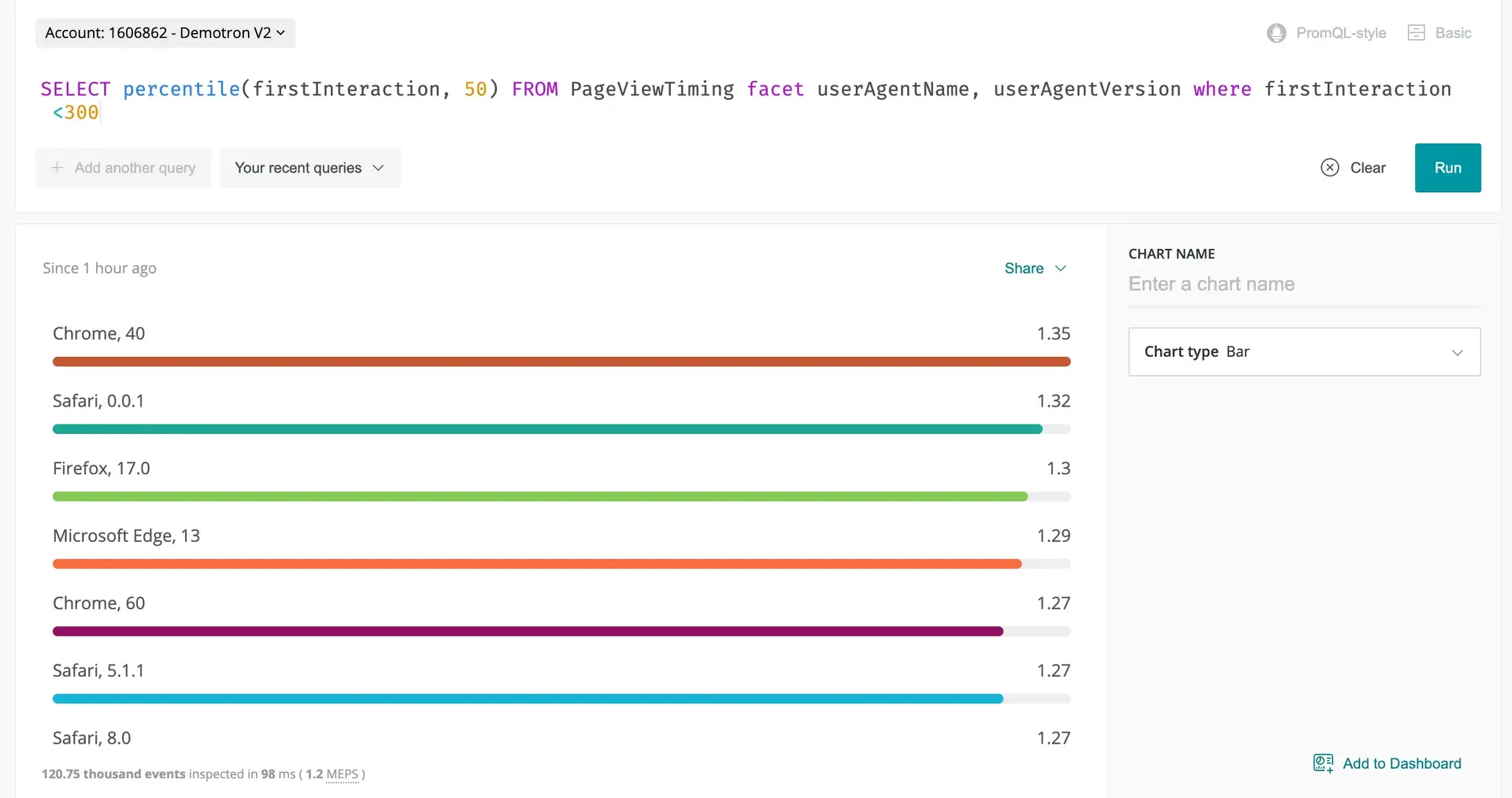
Bar chart
The bar chart shows comparisons among the categories returned in the query results.

The bar chart compares a related set of values.
To enable a bar chart, add a FACET clause to the query.
You can use FACET with up to 5 different attributes, separated by commas.
Use a bar chart when you want to | Create a chart that reports the total count of the data for a category over the specified time range. With the bar chart format, you can easily see the differences between each category. |
Avoid a bar chart when you want to | Include measurements over a period of time. This chart type isn't available when using a TIMESERIES clause. The line chart type is a good option for this visualization. |
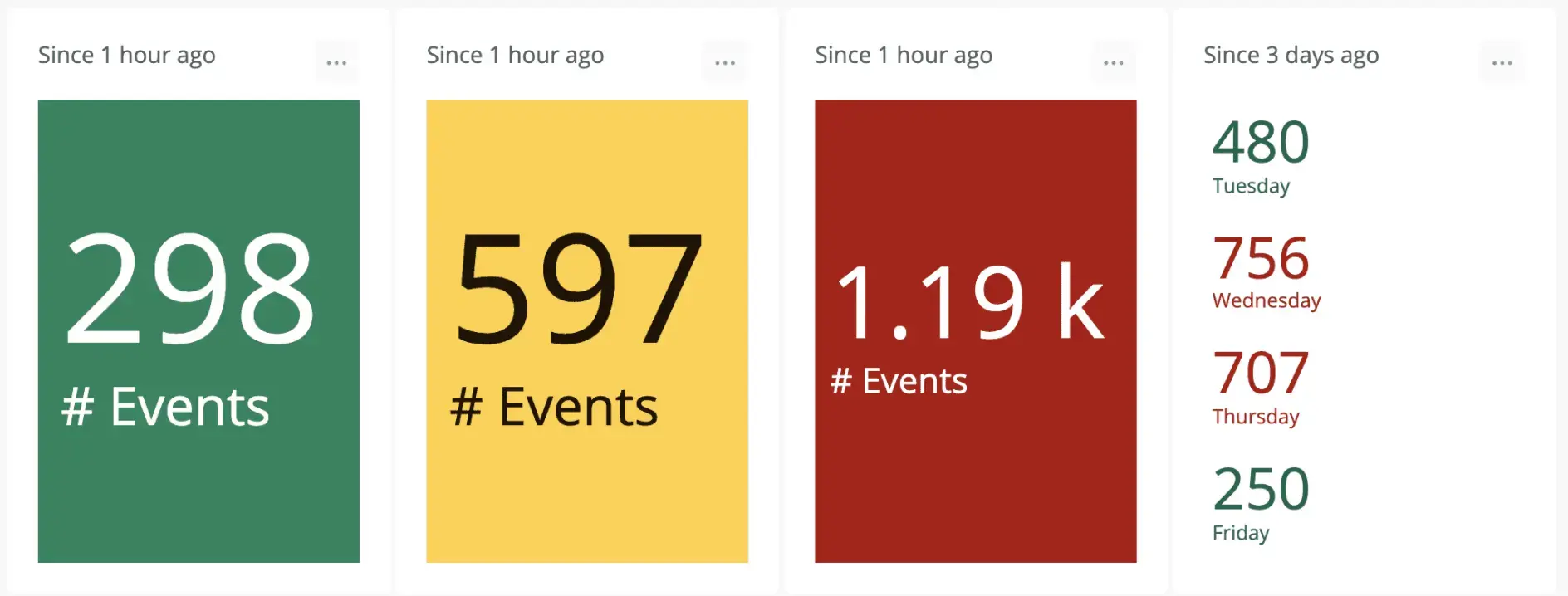
Billboard
The billboard chart type presents results as a single, highly-visible value. It's an option when your query returns a single number, such as from this query:
SELECT uniqueCount(session) FROM PageView SINCE 1 day agoA billboard chart is useful for single-stat queries like the Apdex function. Use billboards to monitor values at a glance.
You can also use billboards to compare a single value across states. For instance, use the COMPARE WITH clause to compare the same attribute across two different time frames.
Importante
Billboard charts that use the COMPARE WITH clause won't show percentages percentages or render correctly with public chart links, exported images, and PDFs.
To enable the data for a billboard chart, search for a single value. You can view multiple values by adding a facet from the dropdown.
Thresholds
Optionally, you can set Good, Warning, Approaching critical, Critical, or Neutral thresholds on billboards.

The billboard chart displays a single value in an extra-large font, which can help draw attention to a specific value in a busy dashboared. The background color changes based on your thresholds.
Here are some tips to help you with thresholds:
- For percentages, use a decimalized format. For example, if your threshold is 99.5%, divide by 100 and set the value to 0.995.
- If you want to highlight a chart when a value falls below a given value rather than above it, set the Warning threshold higher than the Critical threshold.
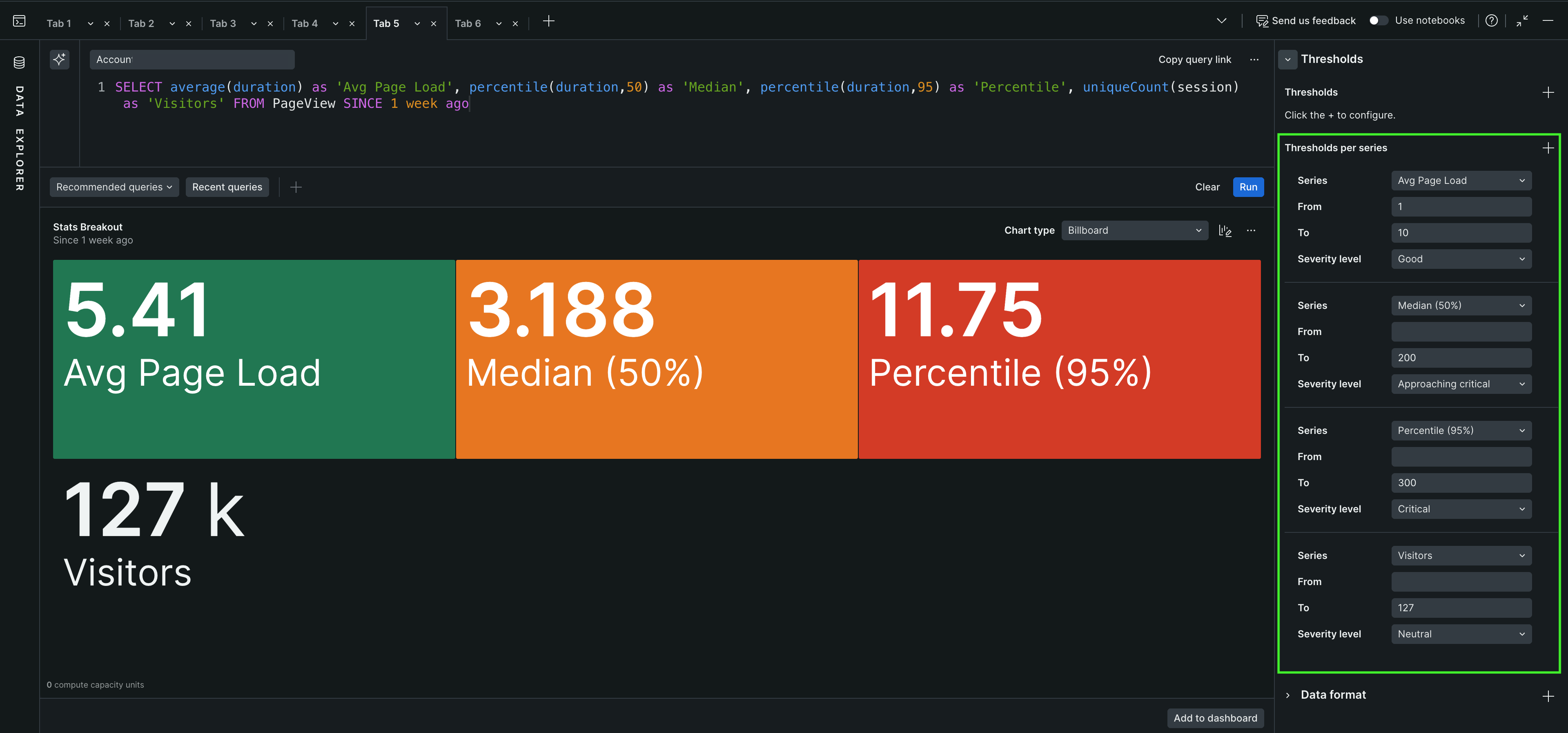
Thresholds per series
Using the Thresholds per series option, you can set Good, Warning, Approaching critical, Critical, or Neutral thresholds on billboards. Once set, if your service is working correctly, the chart's full box is green. When a threshold is crossed, the chart turns yellow (warning) or red (critical).

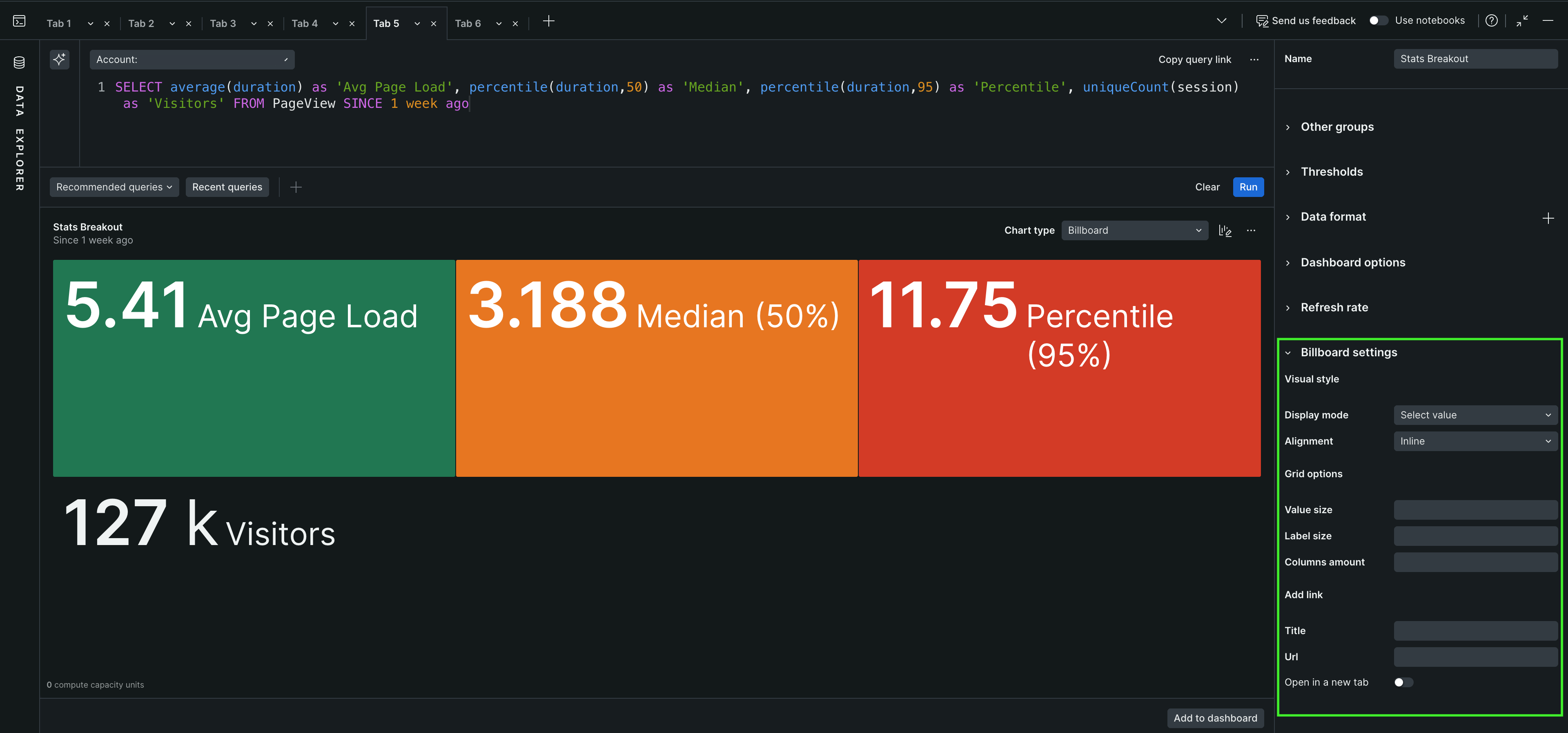
Billboard settings
You can configure the following settings for a billboard chart:
- Visual style
Field name | Description |
|---|---|
Display mode | Select the display mode for the billboard chart. You can choose Auto, Value and label, Value only, Label only, or None. |
Alignment | Select the alignment for the billboard chart. You can choose Stacked (Default) or Inline. |
- Grid options
Field name | Description |
|---|---|
Value size | Select the size of the value displayed in the billboard chart. |
Label size | Select the size of the label displayed in the billboard chart. |
Columns amount | Select the number of columns to display in the billboard chart. |
- Add link
Field name | Description |
|---|---|
Title | Enter the title for the link that will be displayed in the billboard chart. |
Url | Enter the URL for the link that will be displayed in the billboard chart. |

Uses
Use a billboard chart when you want to | Monitor values, including thresholds for Critical and Warning states, in a large, easy-to-read font. |
Avoid a billboard chart type when | You want to view data over a period of time. The line chart type is a better option for viewing data by time. |
Bullet chart
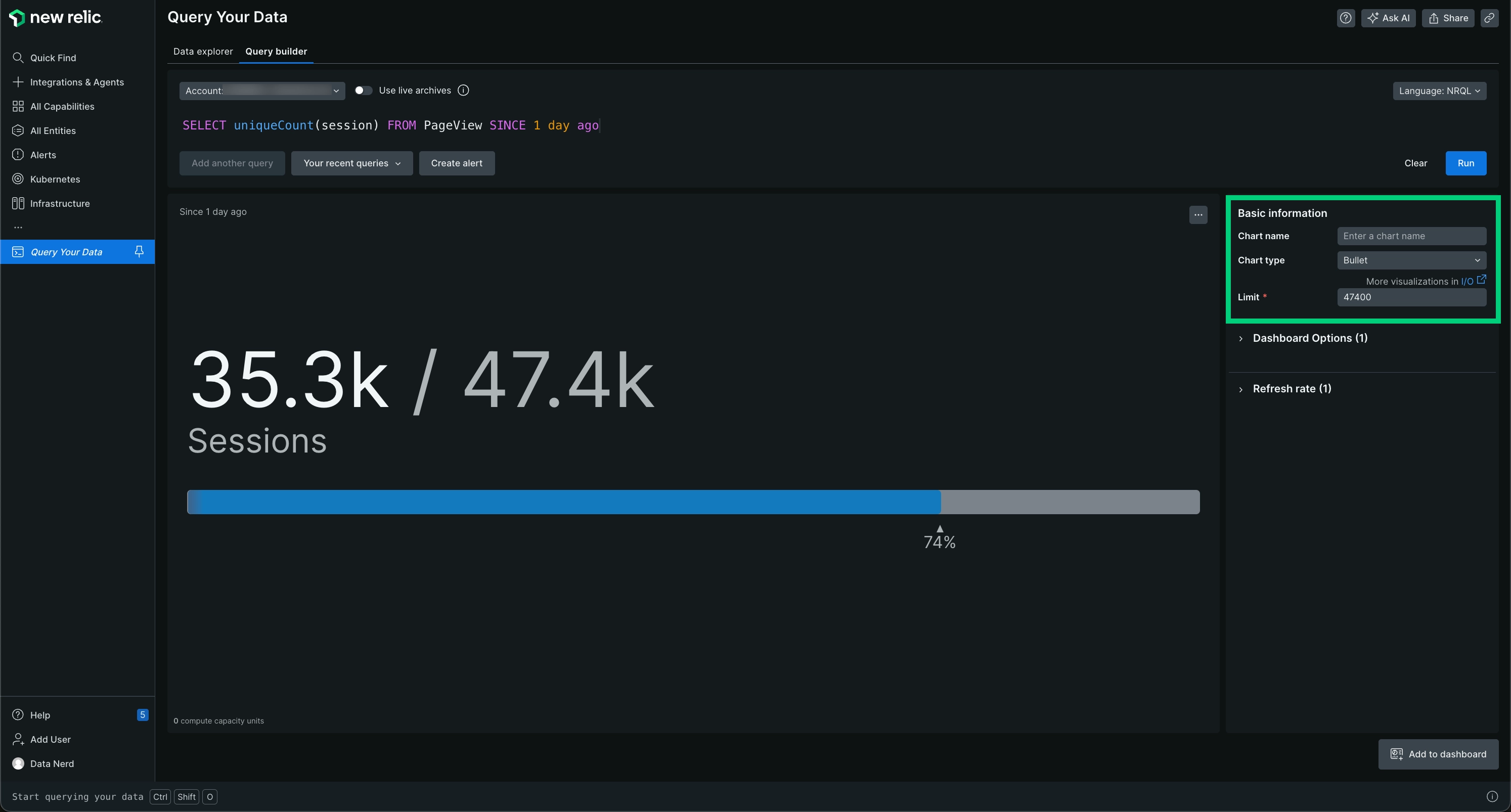
Use the bullet chart type to represent progress to a target or goal, called the limit. To use this chart type, run a query that returns a single number, such as:
SELECT uniqueCount(session) FROM PageView SINCE 1 day ago
The bullet chart displays a value compared against a limit.
Bullet defaults to a limit that is twice the resulting query value. To adjust the limit, use the Limit field to enter another number. The bullet will adjust accordingly.
Dica
You can only use bullet charts for charts that present a single value. For example, a query using COMPARE WITH won't list bullet as an option.
Use a bullet chart when you want to | View a chart uses a large, easy-to-read font that helps you view the value quickly. |
Avoid a bullet chart when you want to | View data that has more than a single value. Bar and line chart types may be better choices in this instance. |
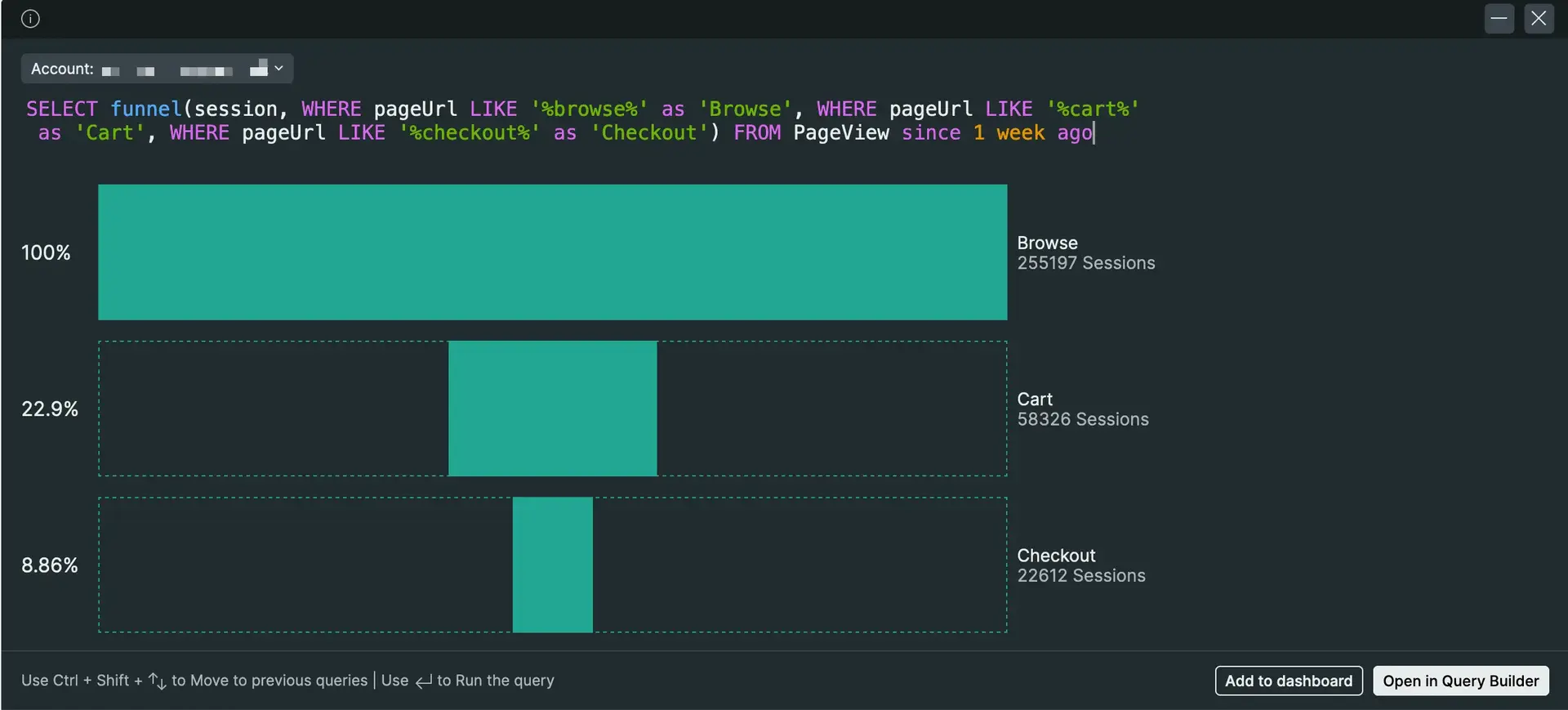
Funnel
Use funnels to evaluate a series of related data types that make up the steps toward a specified goal. A funnel allows you to ask, “Of the people that did (A), how many also did (B), and of the people that did (A) and (B), how many also completed (C)?”

Sample funnel chart for a shopping site.
In this example, you want to determine that of all the visitors that viewed the landing page, how many of them:
Browsed the products.
Then added one or more products to a shopping cart.
And finally, purchased the item(s) in the shopping cart.
Unlike other queries, you must use a
SELECTfunnel()statement in your query; the funnel chart type isn't selectable from any other type of query.Additionally, the funnel chart type is only available for queries with eight steps or fewer. A funnel query that includes more than eight steps will only return the results as JSON.
SELECT funnel(session,WHERE pageUrl like '%/index.html' AS 'Landing',WHERE pageUrl LIKE '%/browse/phones' AS 'Browse',WHERE pageUrl LIKE '%/shoppingcart' AS 'Cart',WHERE pageUrl LIKE '%/checkout' AS 'Purchased')FROM PageView WHERE appName = 'WebPortal' AND duration < 1SINCE 1 week agoUse a funnel when you want to
You want to visually evaluate the paths that visitors take after they hit a page that you designate as a landing page.
Avoid a funnel when you want to
You only want counts for the attributes in the
WHEREclause. You will not be able to choose funnel unless you useSELECT funnelin your query.
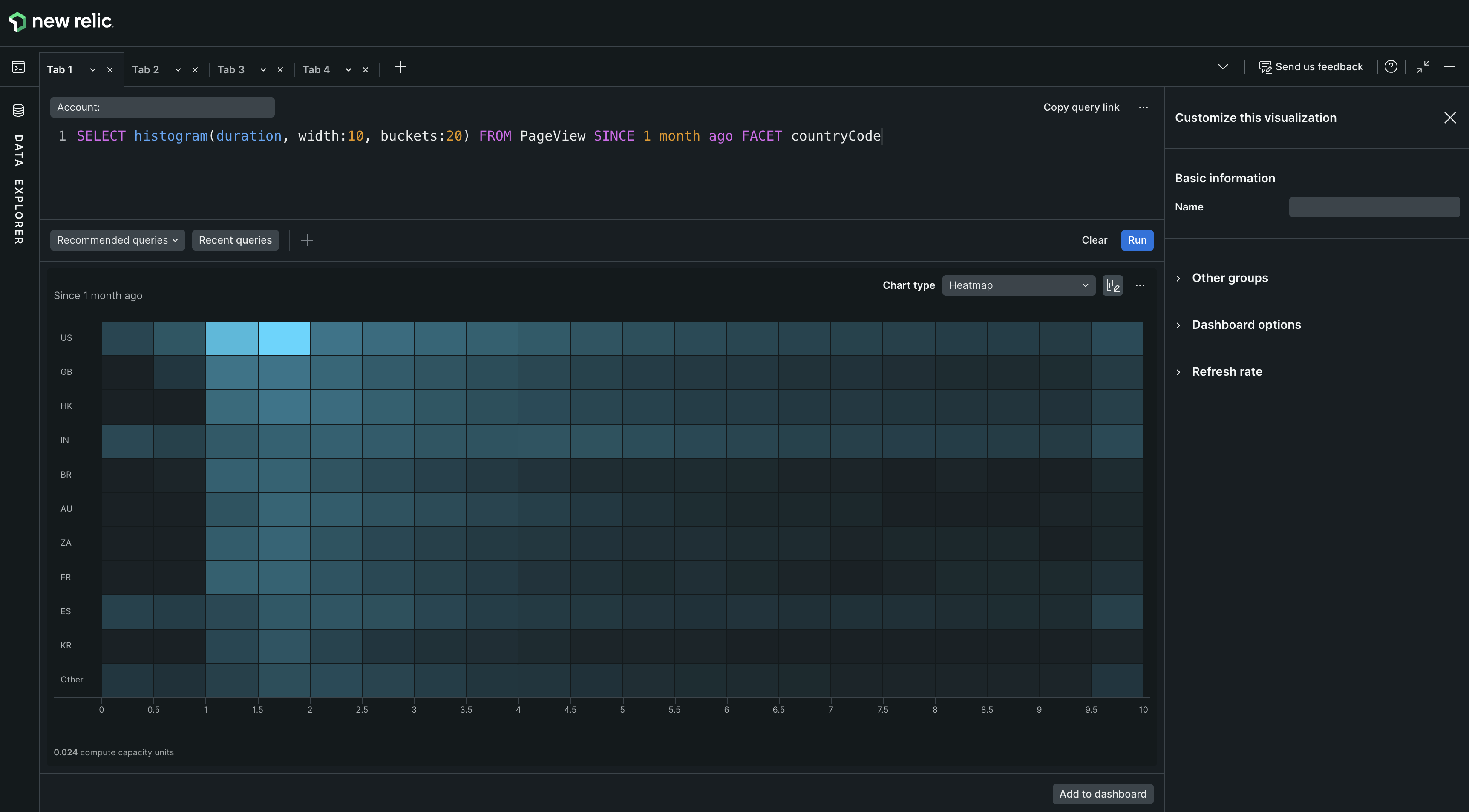
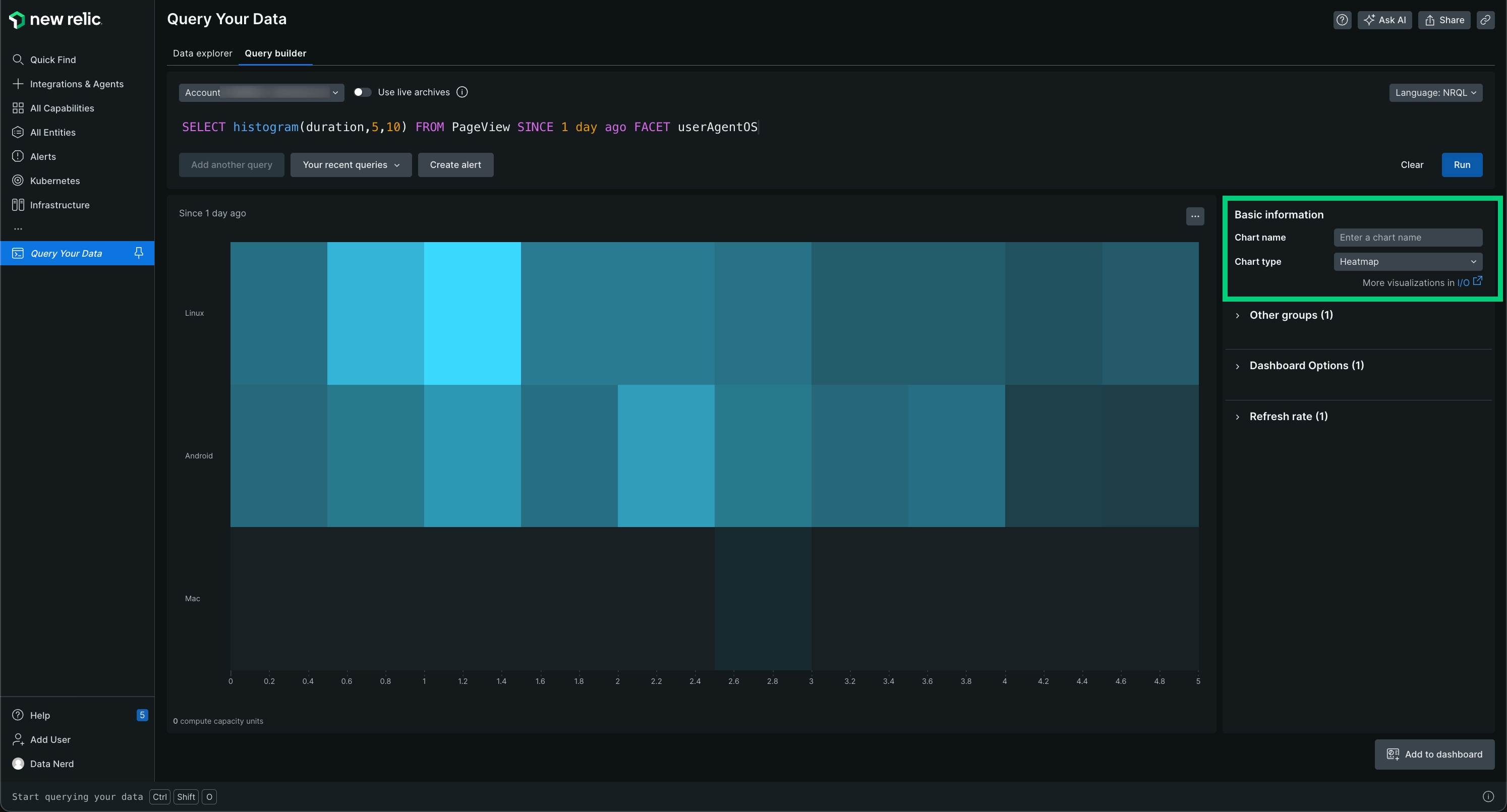
Heat map
A heat map is a visualization tool that uses color gradations to represent data frequency across time intervals. This method is effective for quickly interpreting complex data patterns.

The heat map is a faceted distribution of values where color density represents the values displayed.
Heat maps visually portray histograms by dividing data into segments within a defined range, such as 0 to 10, using color density to reflect frequency.
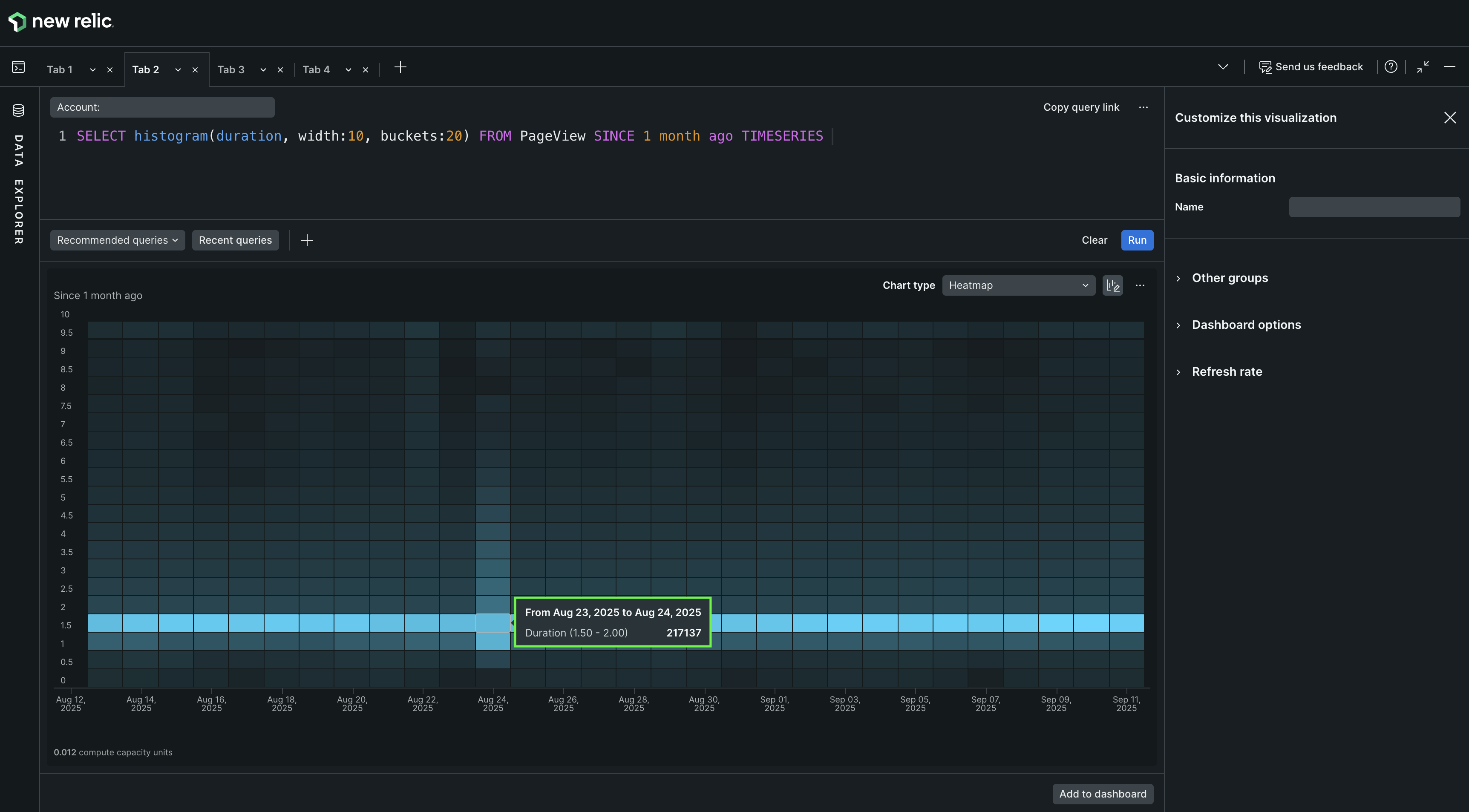
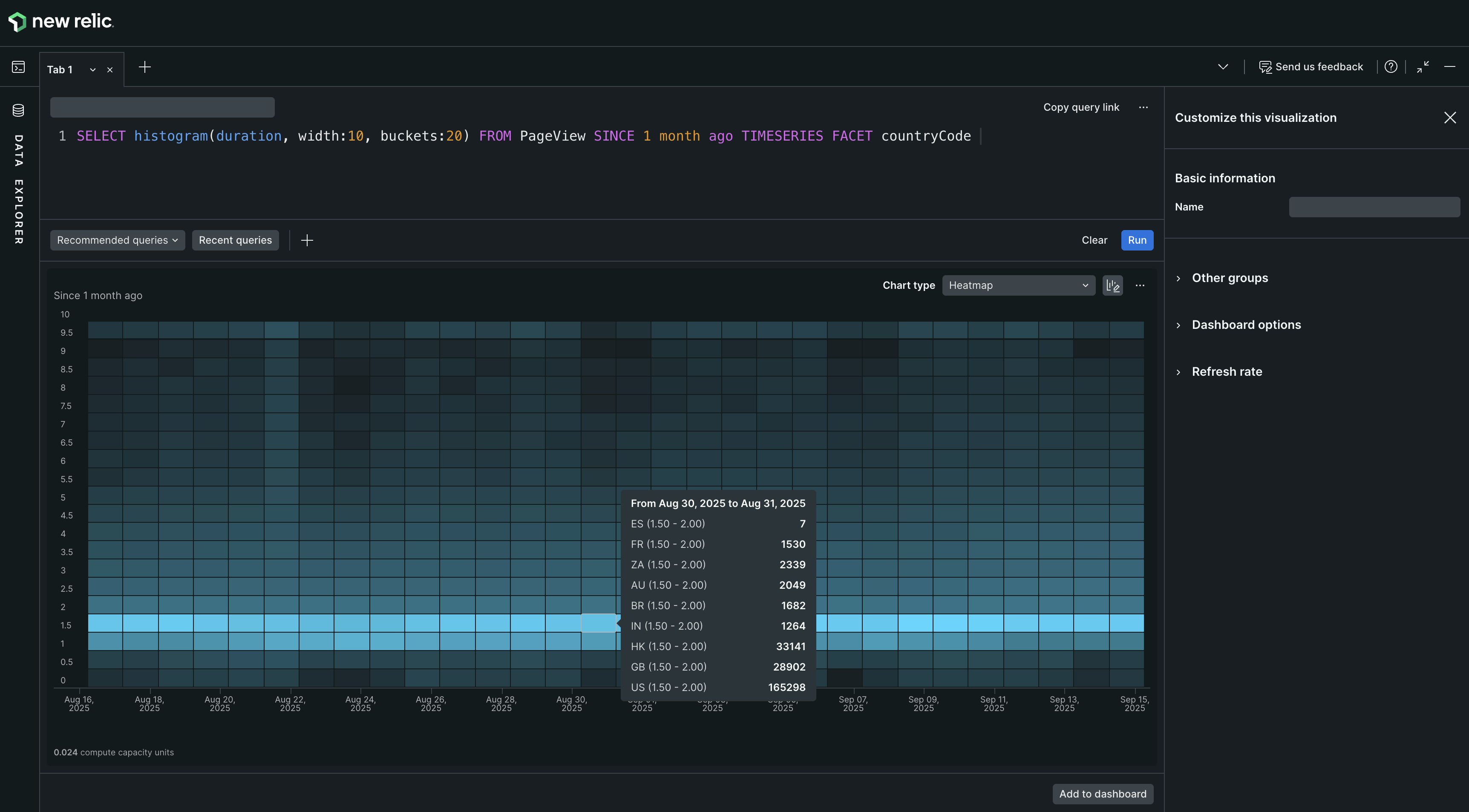
Facet and TimeSeries in heat map
Facet allows categorization of data by attributes such as geographical regions—like Spain, Brazil, or the US—enabling comparisons across different segments. The integration of TIMESERIES feature divides the histogram data into equal time buckets, effectively representing it along a timeline similar to line or area, and using color intensity to highlight frequency changes over extended periods.
By integrating Facet with TIMESERIES, heat maps offer three-dimensional views and utilize tooltips for detailed context, such as country codes.
To enable a heat map, use the Histogram() function with a numeric attribute and use FACET to add up to five attributes, separated by commas or use TIMESERIES together with the histogram function.
See Histograms: View data distribution for more detailed information about histogram-based charts.
Use a heat map when you want to | Visualize tabular data with multiple attributes over time using color gradations instead of numeric values. |
Avoid a heat map when you want to | Obtain precise numerical data for multiple attributes across a period. Consider using line or bar charts for exact numeric representations. |
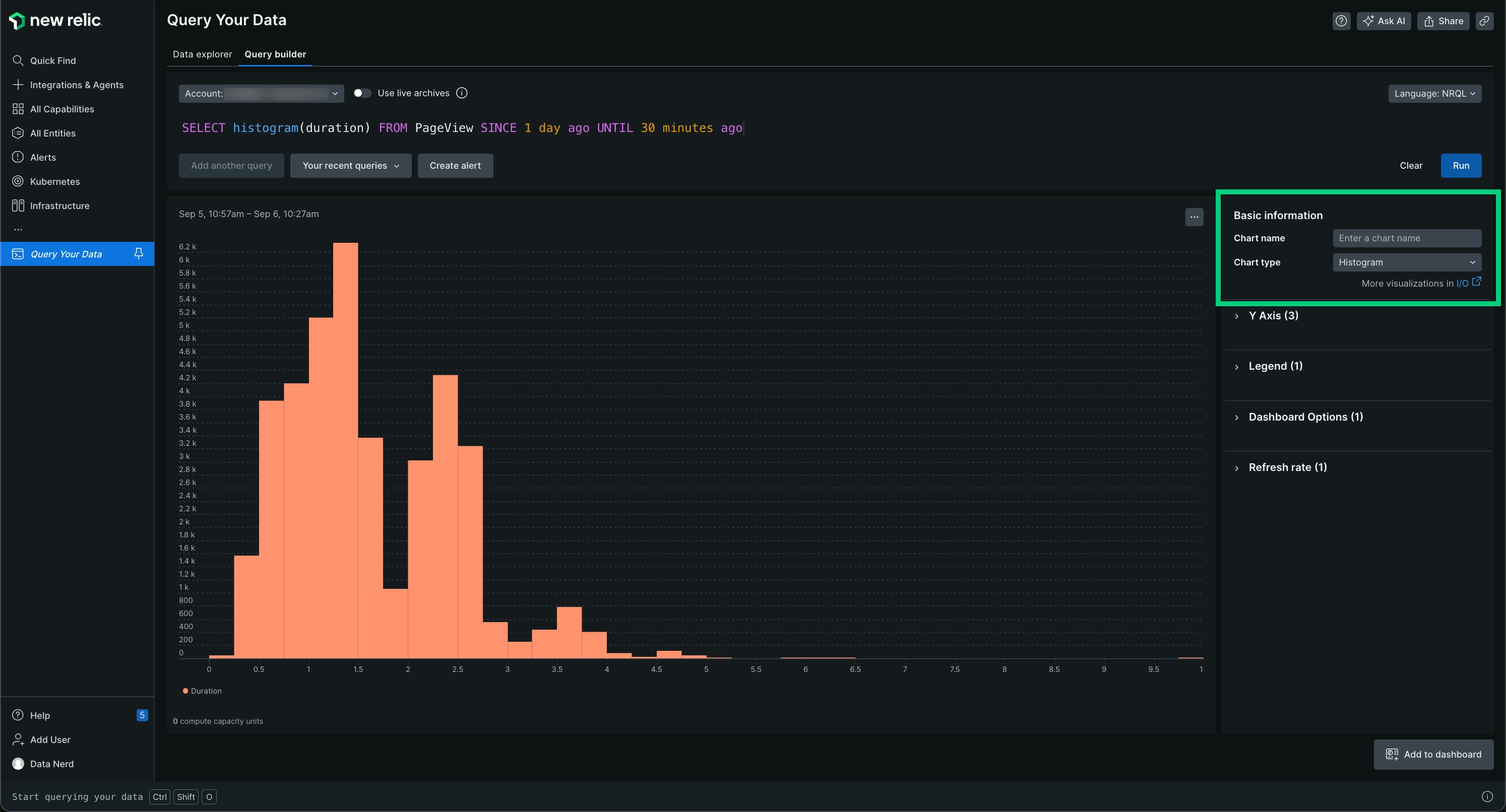
Histogram

A histogram charts frequency across a series of value ranges.
Use histograms to show the distribution of data across time buckets. See Histograms: View data distribution for more detailed information about histogram-based charts.
Use a histogram when you want to | Chart frequency of data over a series of values. |
Avoid a histogram when you want to | View the same data as heat map or to view the data without the time buckets. |
JSON
Use the returned JSON to review the raw data returned and to help develop integrations with New Relic. To implement integrations, use remote queries to return raw JSON as a service.
To use this, select the Share menu and click Copy JSON.
Example NRQL query:
SELECT uniqueCount(name) FROM TransactionWHERE http.statusCode = '200'TIMESERIESFACET appNameLIMIT 10SINCE 24 hours agoExample JSON response:
{ "metadata": { "contents": { "messages": [], "timeSeries": { "messages": [], "contents": [ { "function": "uniquecount", "attribute": "name", "simple": true } ] }, "bucketSizeMillis": 1800000 }, "eventTypes": [ "Transaction" ], "eventType": "Transaction", "openEnded": true, "messages": [], "beginTimeMillis": 1556226069396, "endTimeMillis": 1556312469396, "beginTime": "2019-04-25T21:01:09Z", "endTime": "2019-04-26T21:01:09Z", "guid": "5238a2c6-328d-a5ff-9185-7f3f04c42d1e", "routerGuid": "1aea2ec5-0be8-3a60-7554-851e1b016eb0", "rawSince": "24 HOURS AGO", "rawUntil": "NOW", "rawCompareWith": "", "facet": "appName", "offset": 0, "limit": 10 }, "facets": [ { "name": "RPM Combined Production", "beginTimeSeconds": 0, "endTimeSeconds": 0, "timeSeries": [ { "results": [ { "uniqueCount": 415 } ], "beginTimeSeconds": 1556226069, "endTimeSeconds": 1556227869, "inspectedCount": 4589471 }, [ { "uniqueCount": 1714 } ], "beginTimeSeconds": 1556310669, "endTimeSeconds": 1556312469, "inspectedCount": 53341469 } ], "total": { "results": [ { "uniqueCount": 2651 } ], "beginTimeSeconds": 0, "endTimeSeconds": 0, "inspectedCount": 5053841114 } }, "performanceStats": { "inspectedCount": 6088068932, "responseTime": 8077 }}...Line
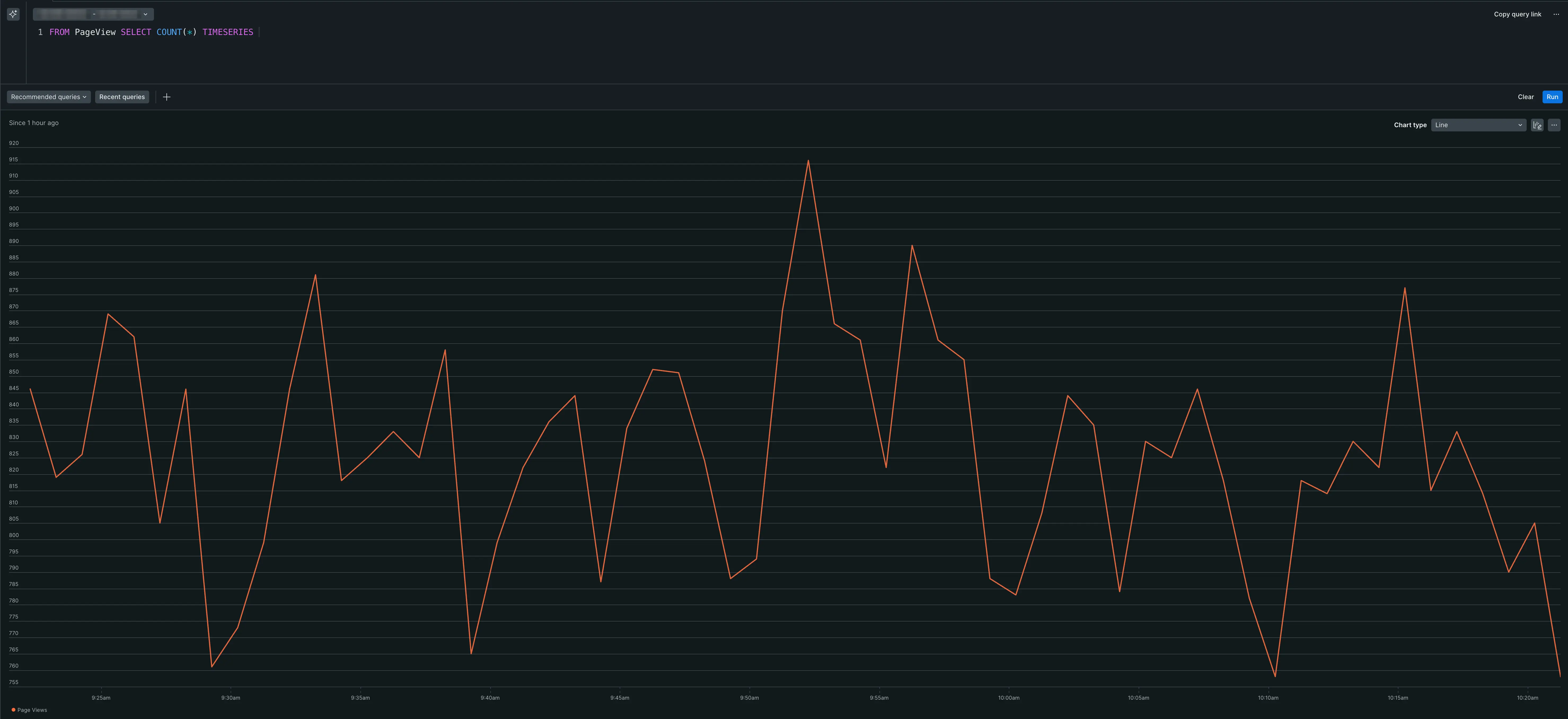
A line chart is useful for spotting trends over time.

The line chart plots a time series for an attribute.
When working in basic query mode, select a single attribute you can plot over time.
When using NRQL, SELECT one or more attributes you can plot over time and then use the TIMESERIES function.
Use a line chart when you want to | Create a chart that lets you easily view trends over a specified time frame. |
Avoid a line chart when you want to | View your data using one or more attributes and see the values associated with each attribute. A bar or table chart is an option. |
Pie chart
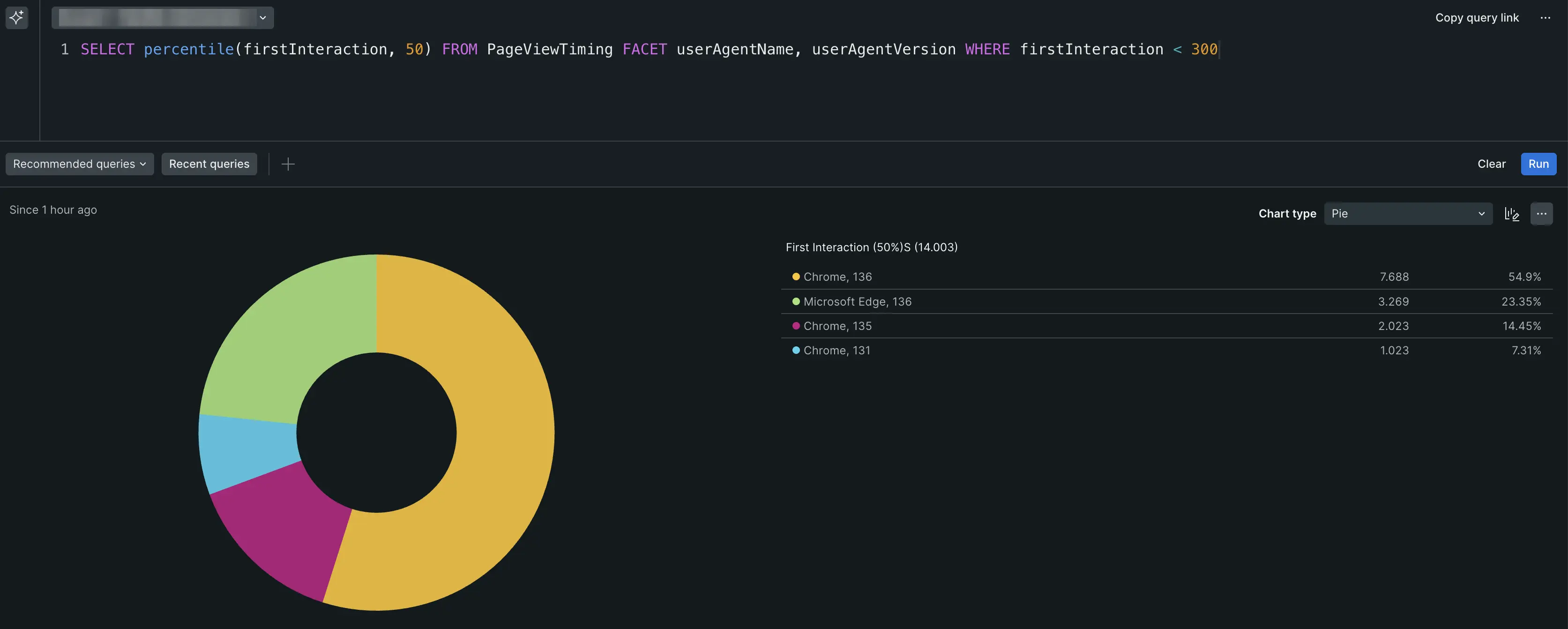
A pie chart is the graphic representation of the table. It appears as an option for some functions when the FACET clause is used. To use this chart type, run a query that returns one value for each of a set of attributes.

The pie chart maps a set of values as a portion of a whole.
To enable pie chart, add a FACET from the dropdown.
You can add only one FACET in basic query mode. If you're using NRQL, you can use FACET to add up to 5 attributes, separated by commas, and also include the TIMESERIES function.
Importante
The following aggregator functions require a FACET clause to be visualized as pie charts: average, apdex, min, max, percentage, and percentile. For example, SELECT percentile(duration) FROM Transaction FACET appName is pie compatible, but SELECT percentile(duration) FROM Transaction is not.
For uniqueCount, percentages may add up to more than 100%.
Use a pie chart when you want to | Create a chart that that graphically presents a set of values as they relate to a whole. A pie chart is effective for displaying values for a time period, for example. |
Avoid a pie chart when you want to | Present data that does not use values as they related to a whole, such as with line charts. |
Pie chart percentage problem
When using a pie chart with the uniqueCount aggregator function, the percentages can add up to more than 100%. This is because the attributes being uniquely counted may be present in multiple facets. For example, in the query SELECT uniqueCount(user) FROM PageView FACET appName, a single unique user may use multiple apps. Each of these users are included in the unique value for each of the appropriate facets (apps), but the total number of unique users won't change.
To solve this, use a bar chart or table to provide a more accurate visualization of uniqueCount data.
Table
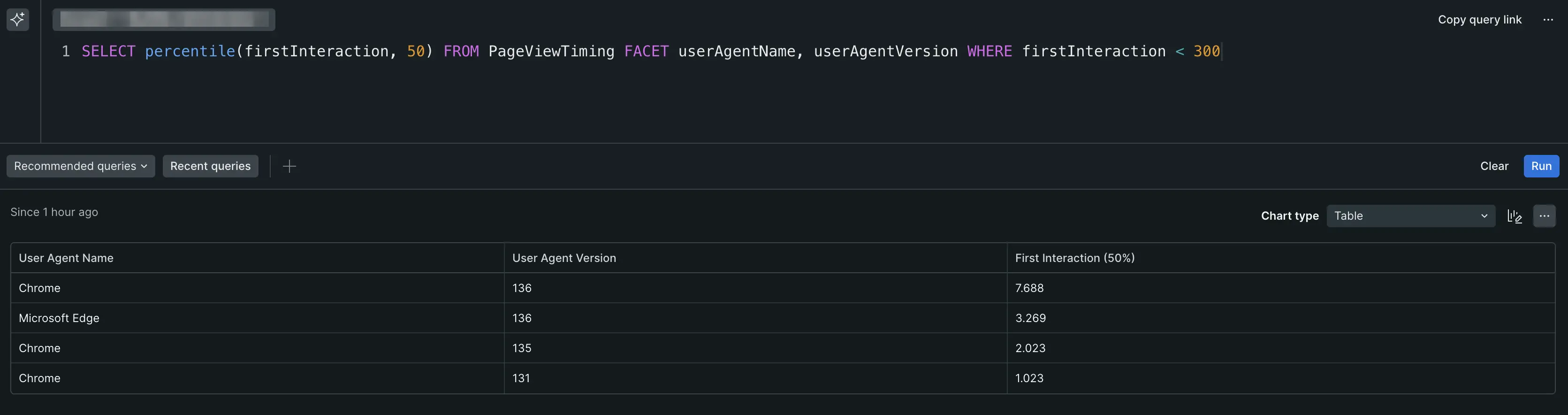
A table is the standard view for a set of values related to a specific attribute (for example, the count of all page views by user agent name, log details, etc.). By default, all tables are sortable by any one column.
If you are using the FACET clause, the results will normally be returned as a table.
You can use a table as a shortcut to other dashboards. If a table is faceted by attribute, selecting an entry takes you to an existing dashboard filtered by that attribute.
You can also export a table chart to a CSV file.
- If a filter is applied to a dashboard, the download will only include the subset of data based on the filter.
- If a specific fixed time range is selected, the CSV includes the data for that time period.
- If you query with multiple attributes, the export includes columns for all
FACETs in the query. - For charts with a time range dependent on the present moment (for example,
since 30 minutes ago), the data in the CSV is generated from the present moment, not from when the chart was initially generated.

The table chart type, with its tabular format, works well for dashboards, as well as for sharing the data in reports.
Use a table when you want to | Create a text-compatible table consisting of your data. This table can be shared and used in reports or imported into spreadsheets, for example. |
Avoid a table when you want to | View your data in a graphical format. |